- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

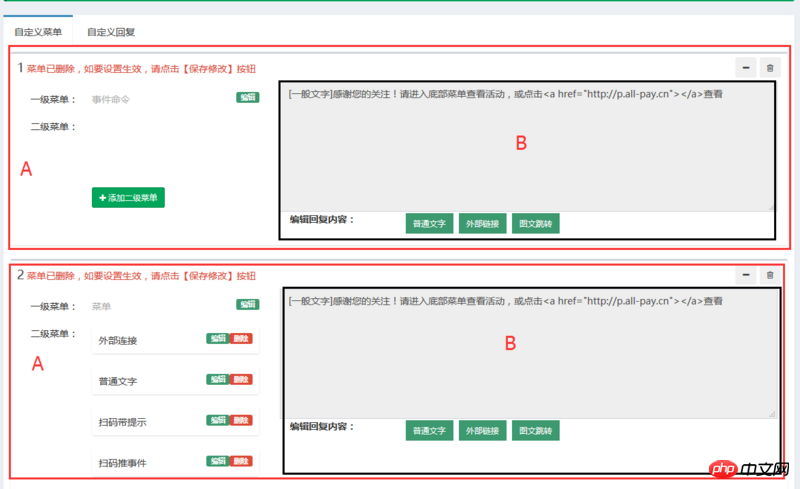
Comme le montre la figure, B est une partie interne de A. La zone entière, y compris A, est générée dynamiquement sur la base des données et le nombre est variable.
J'avais une question lors de la définition du contrôleur. Je voulais donner à la zone B un contrôleur séparé. Mais comme A est généré par ng-repeat, lors de l'écriture d'un contrôleur dans la zone B, ng-controller="BBB" est sûr. Apparaîtra plusieurs fois. Est-ce que ça va ? J'ai lu beaucoup de tutoriels, mais je n'ai jamais vu ng-controller apparaître plusieurs fois ?
Cela soulève également un problème. Je souhaite séparer les données de portée de B dans différentes zones. Utiliser scope : {} je ne peux pas le faire. Je ne sais pas pourquoi ?
世界只因有你2017-05-15 17:01:18
Dans ce cas, les entrées et sorties de B peuvent être abstraites, donc une meilleure approche consiste à transformer B en directive et à la gérer séparément.
J'espère que cela aide~ :)