- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
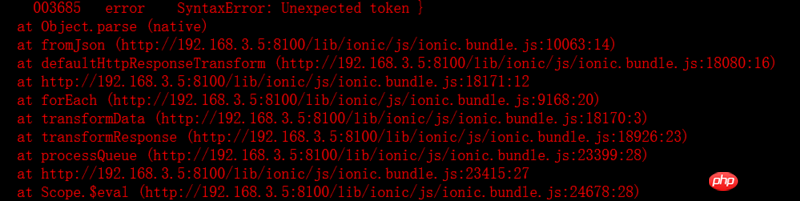
Décrivez votre problème : l'application ionique, angulaire lit le json local pour implémenter l'actualisation déroulante doRefresh et continue de signaler les erreurs...
Collez le code concerné :
controller代码:
$scope.doRefresh = function() {
$http.get('json/news.json')
.success(function (data) {
$scope.items = data.news;
})
.finally(function() {
$scope.$broadcast('scroll.refreshComplete');
});
};
news.json代码:
{
"news":
[
{
"newsid":0,
"title":"新闻一标题",
"text":"大家好,我是新闻一o(^▽^)o",
"img":"img/xinwen1.jpg",
},
{
"newsid":1,
"title":"新闻二标题",
"text":"大家好,我是新闻二o(^▽^)o",
"img":"img/xinwen2.jpg",
}
]
}Coller le message d'erreur : déboguer le message d'erreur sur le téléphone mobile, 
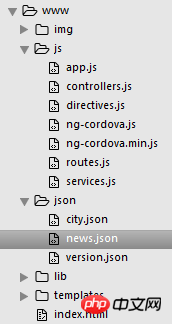
Publiez des captures d'écran pertinentes : voici la structure des répertoires de mon projet, 
ringa_lee2017-05-15 17:00:50
Regardez votre erreur. Il y a un problème avec l'analyse JSON.
En regardant à nouveau votre fichier json, vous découvrirez un problème.
Les exigences en matière de format JSON sont très strictes. Il ne doit y avoir aucune virgule après la dernière valeur d'attribut de chaque objet de votre tableau JSON.