- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Après avoir longtemps cherché des erreurs, je n’ai trouvé aucun problème. Je suis allé relire les documents officiels, mais je n’en ai toujours pas trouvé. Avez-vous rencontré d’autres confrères taoïstes ayant des problèmes similaires ?
Code adresse https://github.com/fantaishao/angular-directive/blob/master/table-directive/scripts/app/app.js
La page est toujours vierge

La console n'a signalé aucune erreur

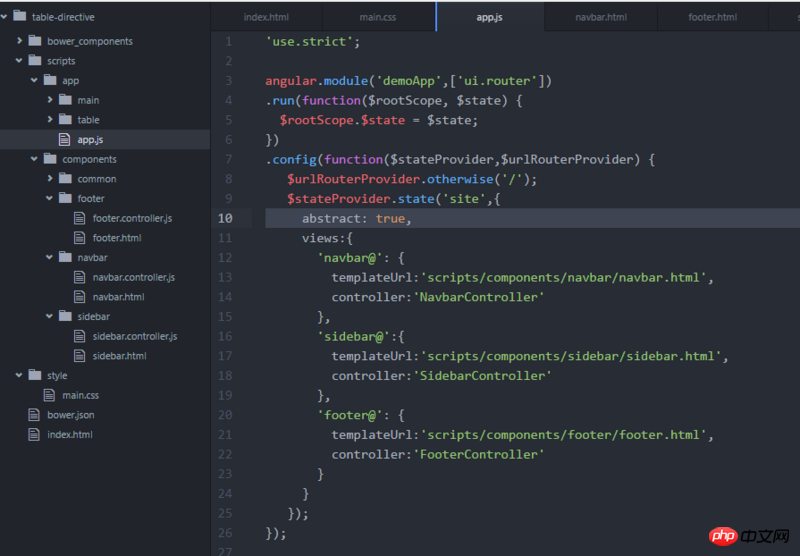
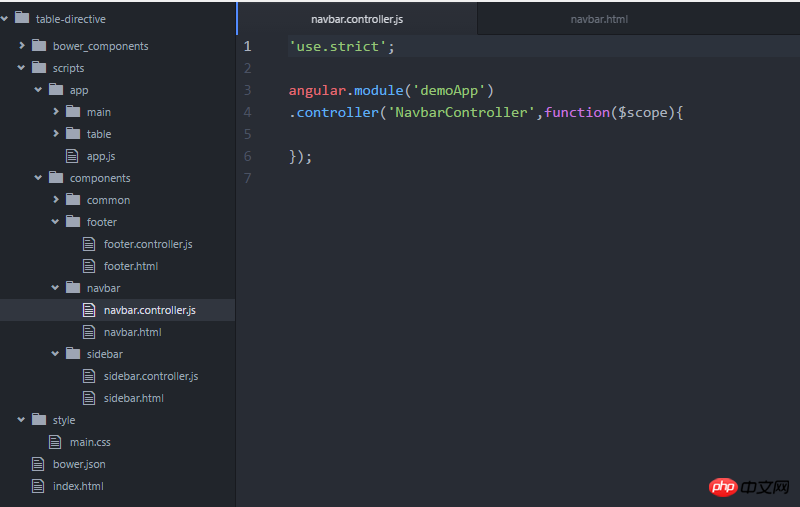
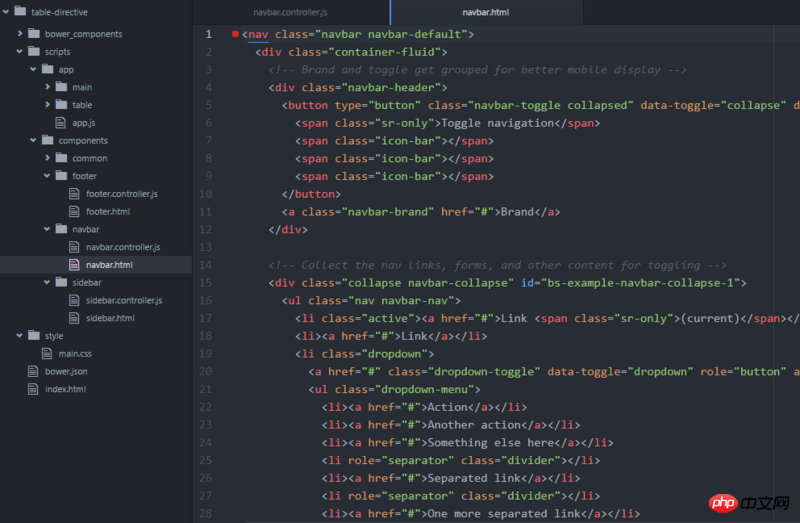
Voici la structure de mon répertoire de documents

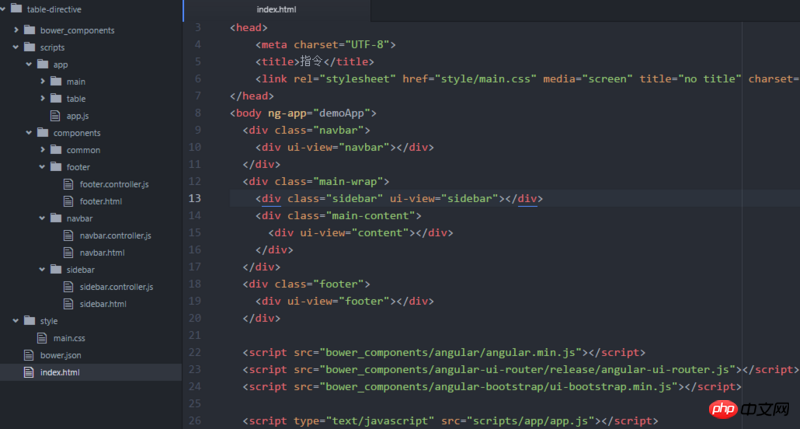
Contenu de la page d'index

L'un des contenus du modèle [barre de navigation supérieure, les autres modèles sont similaires]


我想大声告诉你2017-05-15 17:00:50
L'attribut
abstract est utilisé pour définir des routes abstraites, qui sont utilisées lors de l'imbrication des définitions de routes. De plus, après avoir défini l'attribut abstract, il y aura certainement un attribut template ou templateUrl Home. sous-vue dans la vue parent.
Vous n'impliquez pas de routage imbriqué ici, vous souhaitez simplement charger trois modèles aux emplacements correspondants sur la page en même temps. Ensuite, il n’est pas nécessaire d’utiliser la ligne de code abstract:true. Cette ligne doit absolument disparaître.
Alors. Un <p ui-view></p> ne peut charger qu'une seule vue. Si vous souhaitez charger trois modèles dans index.html en même temps, vous devez alors définir trois index.html avec des noms différents dans ui-view, puis dans votre In <. 🎜>, ajoutez ces trois app.js avec des noms différents dans le code du template correspondant à charger. ui-view
Dans votre
, écrivez comme ceci index.html
<!-- index.html -->
<p ui-view="navbar"></p>
<p ui-view="sidebar"></p>
<p ui-view="footer"></p>, écrivez comme ceci : app.js
/* app.js */
/* 我就简写主要的部分了 */
$stateProvider
.state('site', {
url: '/site',
views: {
'navbar': {
templateUrl: '',
controller: ''
},
'sidebar': {
templateUrl: '',
controller: ''
},
'footer': {
templateUrl: '',
controller: ''
}
}
})習慣沉默2017-05-15 17:00:50
Je viens d'essayer votre code et il n'y a pas de problème. Visitez simplement http://127.0.0.1:8888/#/site et cela fonctionnera (Lorsque vous l'essayerez vous-même, changez simplement le port et la machine par le vôtre).
Prendre une capture d'écran
Vous pouvez l'utiliser, si l'URL actuelle ne correspond pas, accédez à la page que vous souhaitez afficher
$urlRouterProvider.otherwise("/site");