- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Par exemple : http://www.weather.com/
Lorsque vous l'ouvrez pour la première fois, cela ressemble à ceci : 
Le contenu spécifique sera alors affiché.
S'il vous plaît, dites-moi, quelle technologie est utilisée pour une telle page Web ?
phpcn_u15822017-05-15 17:00:32
Il utilise angular
Le principe est de diviser la page en différents directive Bien qu'il n'y ait pas de contenu spécifique au début, directive agit comme un espace réservé, afin que le cadre de la page soit visible. directive lui-même demande ensuite des fragments de contenu spécifiques de l'arrière-plan via ajax, les remplit dans le cadre de la page et affiche du texte et des images spécifiques.
Tant que vous comprenez le principe, il est très simple d'obtenir cet effet. Au final, peu importe que vous l'utilisiez ou non angular
ringa_lee2017-05-15 17:00:32
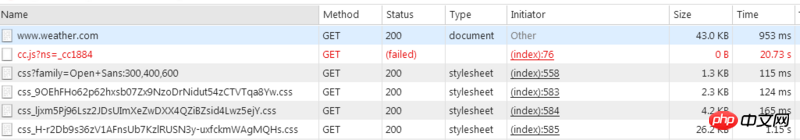
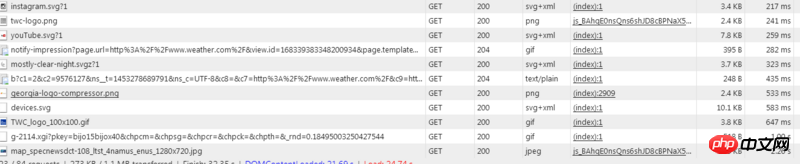
Il ne devrait y avoir rien de surprenant. C'est parce que lorsque le html et le css sont chargés pendant le processus de chargement de ce site Web, l'image d'arrière-plan n'a pas encore été chargée. Après un certain temps, l'image d'arrière-plan est chargée et l'effet de l'ensemble. Le site Web s'affiche. Jetez un œil à f12 Le réseau le saura
C'est le premier à être chargé

C'est la dernière photo qui a été chargée

Ma vitesse Internet est un peu lente et il faut 1,15 seconde pour charger l'image d'arrière-plan
淡淡烟草味2017-05-15 17:00:32
Dites-moi mon opinion personnelle, à titre indicatif seulement :
Je pense que cet effet peut être obtenu grâce à ajax.
Faites d'abord le squelette avec html+css
Alors js :
window.onload=function(){
当页面骨架显示完整后,这里再发起ajax请求,载入数据}