- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
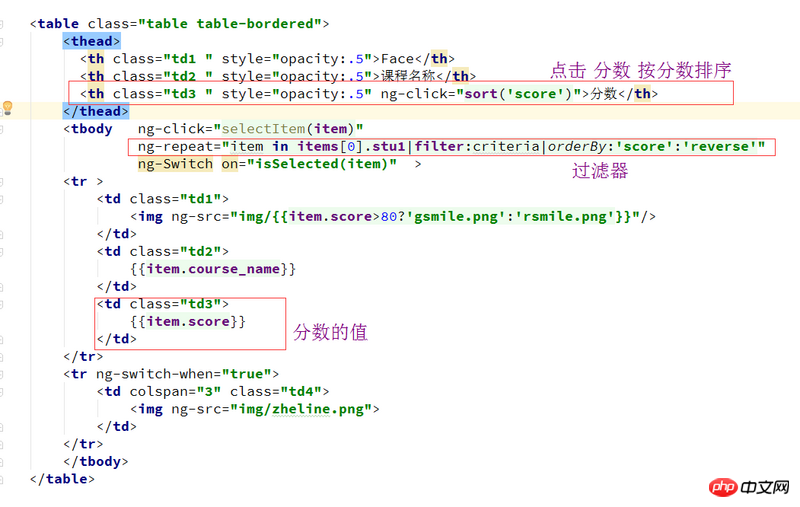
Le code suivant implémente l'ordre décroissant automatique après l'actualisation. Comment implémenter l'événement de clic et trier par ordre croissant et décroissant après avoir cliqué ? 

漂亮男人2017-05-15 17:00:26
Tout d'abord, la personne ci-dessus a raison, votre ng-repeat est au mauvais endroit, il devrait être en tr.
Si ng-click trie uniquement par score, vous n'avez pas besoin de transmettre de paramètres si les noms de parcours et les visages sont également triés, puis transmettez les paramètres et appelez la même méthode ;
Pour le tri fractionnaire, un indicateur de tri est déclaré dans le contrôleur, soit par ordre croissant, soit par ordre décroissant, pour enregistrer l'état de tri actuel. Lors du démarrage de la méthode de tri sort(), déterminez d'abord le statut, puis déterminez la méthode de tri en fonction du statut. Et mettez le logo en position « score », et ne retournez pas ce dernier.
orderBy:sortFlag
Changez la valeur de sortFlag dans le contrôleur.
$scope.sortFlag = 'score'; //声明标识变量并初始化排序方式
$scope.sort = function(){
$scope.sortFlag = $scope.sortFlag === 'score' ? '-score' : 'score';
//'-score' 减号,变换排序方式
}
習慣沉默2017-05-15 17:00:26
L'emplacement de votre ng-repeat est erroné. Il doit être placé dans tr
.