- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
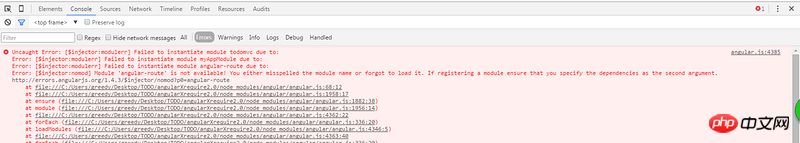
Le projet angulairejs d'origine est disponible, mais une erreur s'est produite lors de l'utilisation de requireJS.
L'erreur est app.js
Le code app.js dans le code angulaire js d'origine est
angular.module('todomvc', ['ngRoute', 'ngResource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});Après avoir utilisé requirejs
main.js
(function () {
require.config({
paths: {
'angular': '../node_modules/angular/angular',
'angular-route': '../node_modules/angular-route/angular-route',
'angular-resource': '../node_modules/angular-resource/angular-resource'
},
shim: {
'angular': {
exports: 'angular'
},
'angular-route': {
deps: ['angular'],
exports: 'angular-route'
},
'angular-resource': {
deps: ['angular'],
exports: 'angular-resource'
}
},
deps: ['bootstrap']
})
})()app.js
(function () {
define(['angular','angular-route','angular-resource'],function (angular){
var moduleName = 'myAppModule';
angular.module(moduleName, ['angular-route','angular-resource'])
.config(function ($routeProvider) {
'use strict';
var routeConfig = {
controller: 'TodoCtrl',
templateUrl: 'todomvc-index.html',
resolve: {
store: function (todoStorage) {
// Get the correct module (API or localStorage).
return todoStorage.then(function (module) {
module.get(); // Fetch the todo records in the background.
return module;
});
}
}
};
$routeProvider
.when('/', routeConfig)
.when('/:status', routeConfig)
.otherwise({
redirectTo: '/'
});
});
return moduleName;
})
})()Le navigateur a signalé une erreur lors de l'injection. . . Je suis en contact avec requirejs depuis un moment. Y a-t-il quelqu'un qui peut m'apprendre comment le changer ? 
習慣沉默2017-05-15 17:00:25
Le problème est évidemment là :
angular.module(moduleName, ['angular-route','angular-resource'])Vos dépendances doivent toujours être écrites comme ['ngRoute', 'ngResource'].
怪我咯2017-05-15 17:00:25
Je ne comprends pas, ng a déjà fait du DI, pourquoi devons-nous utiliser un autre chargeur ?