- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
html :
<p class="nav">
<p class="nav_container">
<span ng-repeat="nav in navs" ui-sref-active="li_selected" ui-sref=".{{nav.url}}">
{{nav.name}}
<em ng-click="CloseNav(nav.value)"></em>
</span>
</p>
</p>
<p class="content clearFix" >
<p ui-view="" ng-style="high" style="overflow:auto;"></p>
</p>
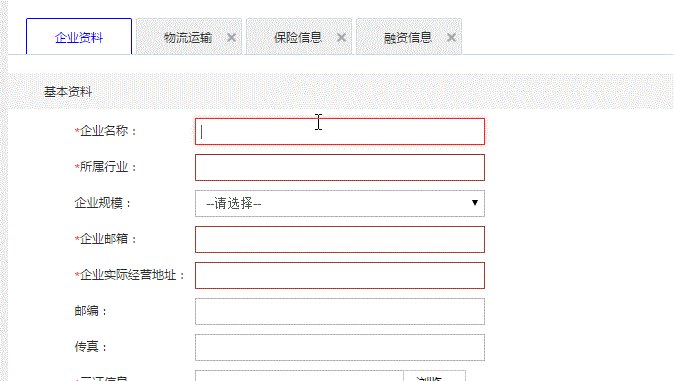
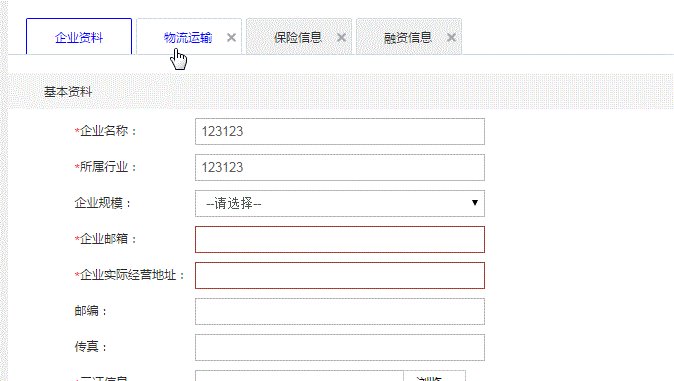
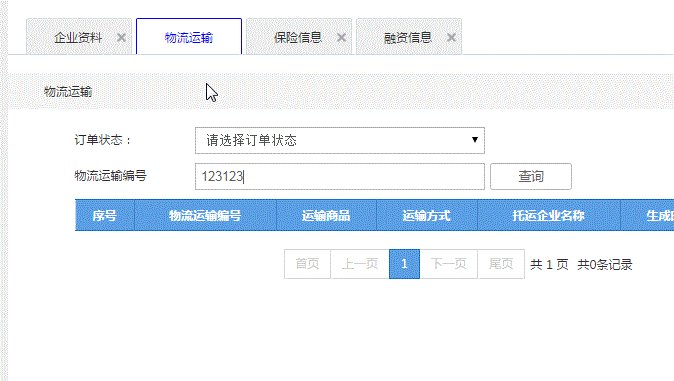
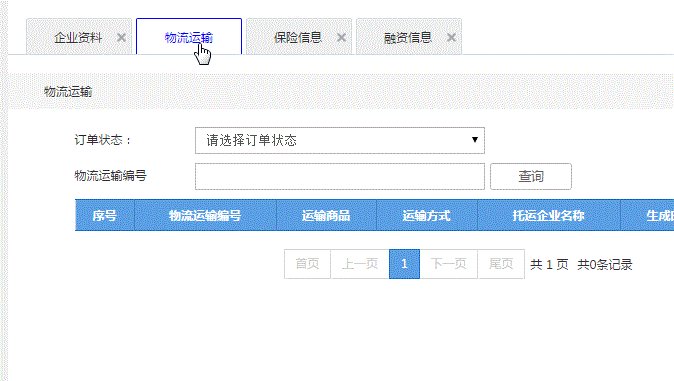
Comme le montre l'image, cliquez sur différentes étiquettes et la zone d'affichage de l'interface utilisateur affiche différentes pages. Mais lors du changement de page, la page sera actualisée et toutes mes opérations sur la page seront actualisées. Ce que je veux réaliser est à peu près le suivant :
<p ui-view="html1" ng-show="html1"></p>
<p ui-view="html2" ng-show="html2"></p>
<p ui-view="html3" ng-show="html3"></p>
<p ui-view="html4" ng-show="html4"></p> Contrôlez l'affichage ou le masquage de différentes vues d'interface utilisateur via différents onglets, tout en conservant les opérations de l'utilisateur sans actualiser la page.
Je viens d'apprendre Angularjs et je ne maîtrise pas l'utilisation de ui-view. Veuillez me dire si cette idée est correcte. Si elle peut être implémentée, veuillez fournir un code détaillé. Si elle n'est pas correcte, existe-t-il un autre moyen ? donnez-le. Code détaillé, merci ! !
天蓬老师2017-05-15 17:00:20
Il suffit de configurer une vue ui, il vous suffit de charger différents modèles pour différents états
PHPz2017-05-15 17:00:20
Cela n'a rien à voir avec l'interface utilisateur-routeur. Le changement de page ordinaire lui-même ne peut pas enregistrer l'entrée dans l'entrée
Vous pouvez :
Les données saisies sur la page sont conservées dans le backend lors du changement d'onglet, c'est-à-dire qu'elles sont enregistrées en premier lors du changement d'onglet
ou enregistrer dans le service
Ou enregistrez-le sur le stockage local
En bref, trouvez un endroit pour l'enregistrer, puis récupérez-le lorsque vous revenez
Référence également à : sof
漂亮男人2017-05-15 17:00:20
Tout d'abord, changer d'onglet ne nécessite pas de rafraîchir la page. Vous pouvez utiliser angulaire.factory pour créer un cache et mettre en cache les données après modification. Si vous n'utilisez pas de routeur et souhaitez utiliser ng-show pour contrôler l'affichage de quatre vues, vous pouvez remplacer ui-view par include
阿神2017-05-15 17:00:20
Chaque onglet correspond à une vue ui, et chaque page peut être affichée dans une vue différente
天蓬老师2017-05-15 17:00:20
angular.factory crée un cache et met en cache les données après modification, @prototype
Utiliser le cache, c'est une bonne idée, je l'ai appris