- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

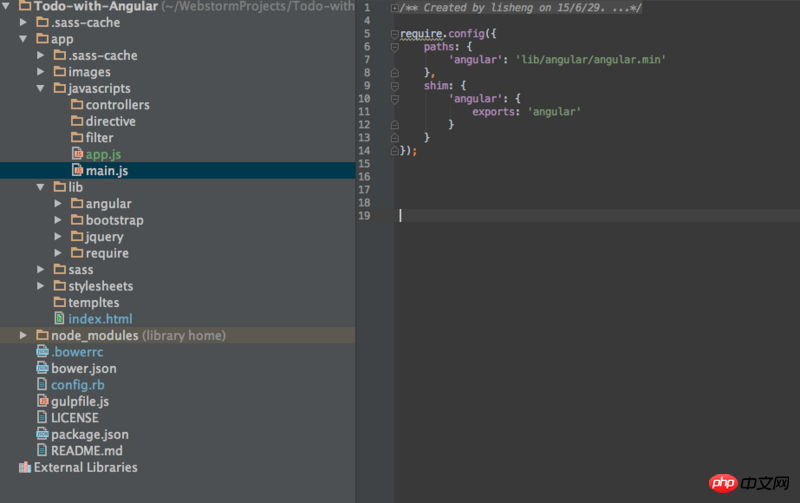
Ce qui précède est le chemin de mon projet. J'ai trouvé beaucoup d'informations. Je ne sais pas comment combiner Angular et RequireJS
伊谢尔伦2017-05-15 16:59:08
Au début, j'étais également très enthousiaste à l'idée d'utiliser Angular et RequireJS pour appeler des ressources de manière flexible. Je l'ai utilisé pendant un certain temps, mais j'ai soudain réalisé que cela n'avait pas beaucoup de sens. Après cela, j'ai modifié la stratégie afin que seuls les plug-ins soient chargés à l'aide de RequireJS et que les autres contrôleurs, routeurs, etc. soient regroupés dans des fichiers tels que app.js. En fait, le dossier n’est pas gros. Le code métier est déjà compressé à 150 Ko, ce qui est incroyable. Pourquoi passer autant de temps à combiner Angular et RequireJS, et cela introduira de nombreux bugs.
仅有的幸福2017-05-15 16:59:08
Utilisez angulaire-async-loader pour implémenter le chargement asynchrone de modules angulaires, y compris divers contrôleurs, filtres, services, directives, etc., et prend également en charge angulaire-ui-router
http://my.oschina.net/sub/blog/513255/
https://github.com/subchen/angular-async-loader
迷茫2017-05-15 16:59:08
Concernant l'utilisation de RequireJS avec Angular, je pense qu'il est préférable de choisir en fonction du scénario commercial. Ce n'est pas nécessaire pour les applications générales. Notre groupe a déjà utilisé Dojo est basé sur la spécification AMD et utilise RequireJS pour le module. gestion. J'ai déjà voulu utiliser RequireJS pour gérer Angular et Dojo. C'est l'avantage des riches composants d'interface utilisateur d'Angular + Dojo. Après tout, les contrôles d'interface utilisateur d'Angular ne sont pas assez complexes. Après tout, il n'existe toujours pas de composants super complexes comme TreeGrid. Mais au final, après avoir joué avec, j'ai toujours eu l'impression que la méthode Require et la modularisation propre à Angular ne semblaient pas correspondre. Pendant le processus d'utilisation, cela semblait très étrange, en particulier pour les débutants de l'équipe, qui étaient facilement confus.
Il s'agit d'une simple tentative avant https://github.com/hjzheng/RequireJS-Dojo-AngularJS
Au final, tout le monde a convenu qu'il valait mieux abandonner Dojo et utiliser Angular + Angular-UI—Bootstrap + UI-Grid Sinon, développez vous-même de nouvelles instructions, qui seront plus efficaces qu'avant.
Bien sûr, si vous ne l'utilisez que pour étudier, les choses fournies par les camarades de classe du haut et du bas peuvent déjà vous satisfaire.
某草草2017-05-15 16:59:08
La fonction d'injection de dépendances est dupliquée afin de renforcer le concept de superposition, ng a introduit des concepts tels que la configuration, le fournisseur, l'usine, le service, etc. En fait, dans AMD, tout se fait avec une seule définition. Comme l'a dit un ami à l'étage, AMD ne peut au mieux que surpasser ng et gérer certaines bibliothèques tierces au même niveau que ng.