- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai utilisé ui-router dans angulaire et ui-sref dans la balise a, mais maintenant j'ai trouvé une situation dans laquelle parfois les paramètres dans la barre d'adresse du navigateur ne correspondent pas à ce qui est écrit dans la balise, et parfois de bons et de mauvais moments parfois, je ne sais pas où se situe le problème. 

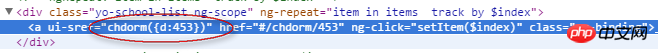
Cliquer sur la balise a pour passer à une autre vue. Je ne sais pas si c'est correct. La raison principale est que ce phénomène apparaîtra soudainement et qu'il n'y aura aucun modèle à suivre. Les modifications dans la barre d'adresse sont modifiées par ui-sref et rien d'autre n'est utilisé pour modifier l'URL. . .
Code de routage
.state('chschool',{
url: '/chschool',
views: {
'': {
templateUrl: 'templates/chschool.html' //总视图 内嵌了顶部和右侧学校部分
},
'indexheader@chschool':{
templateUrl: 'templates/indexheader.html' //顶部
},
'itemcontent':{
templateUrl: 'templates/schoolpart.html' //学校部分
}
}
})
.state('chschool.school',{ //修改学校 用来局部刷新 学校部分 这里根据路由参数
url: '/school/{id}',
views: {
'itemcontent':{
templateUrl: 'templates/schoolpart.html'
}
}
})
.state('chdorm',{ //进入楼栋的页面 需要根据传入的学校参数来获取对应的楼栋,这里就碰到了传入的学校id会和schoolpart.html里面用ng-repeat循环出来的ui-sref中的参数不同
url: '/chdorm/{id}',
views: {
'': {
templateUrl: 'templates/chdorm.html'
}
}
})Vue globale de la section HTML
<section ui-view="indexheader"></section>
<p ng-show="hidep" class="yo-container">
<p class="yo-xs-left">
<p class="yo-area" >
<p ng-include="'templates/citypart.html'"></p> //城市
</p>
</p>
<p class="yo-xs-right">
<p class="yo-school">
<!--<p ng-include="'templates/schoolpart.html'"></p>-->
<p ui-view="itemcontent"></p> //学校部分
</p>
</p>
</p>citypart.html
<a ng-repeat="item in items" ui-sref=".school({id:item.ID})" ui-sref-active="yo-active">
{{item.cityname}}
</a>schoolpart.html
<p class="yo-school-name" ng-controller="chschoolController">
<p class="yo-team-join" ng-if="items.length==0">团队招募,期待你的加入</p>
<p class="yo-school-list" ng-repeat="item in items track by $index" ng-cloak>
<a ui-sref="chdorm({id:item.ID})" ng-click="setItem($index)">{{item.schName}}</a>
</p>
</p>怪我咯2017-05-15 16:58:06
Il est préférable de poster à quoi ressemble la mauvaise situation
Hors sujet, votre js peut être légèrement optimisé
.state('app.table.datatable', {
url: '/datatable/:id',
templateUrl: function (stateParams) {
console.log(stateParams);
return 'resources/tpl/test/table_static.html';
},
resolve: {
loadMyCtrl: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load('resources/js/controllers/dataTableDemo.js');
}]
}
})仅有的幸福2017-05-15 16:58:06
Pouvez-vous poster une capture d'écran de l'erreur ?
Si vous avez besoin de localiser, vous pouvez écouter l'événement de changement d'itinéraire $stateChangeStart dans la configuration et afficher l'enregistrement du changement d'itinéraire :
$rootScope.$on('$stateChangeStart',
function(event, toState, toParams, fromState, fromParams){
console.info(fromState + "->" + toState, toParams, fromParams);
}
)