- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
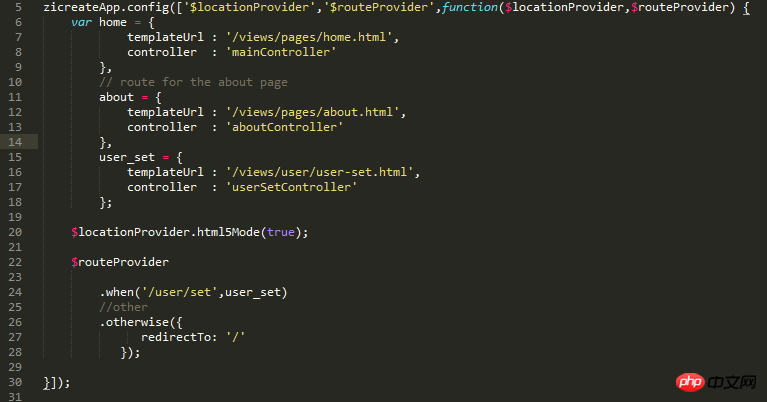
Je suis débutant en Angularjs. J'ai rencontré un problème lors de ma récente pratique. Après avoir modifié le routage, le contrôleur pointé par le routage est exécuté deux fois à chaque fois. Avez-vous déjà rencontré un tel problème ? .



某草草2017-05-15 16:57:09
Une estimation approximative est que vous avez ajouté ng-controller="contrôleur que vous avez défini" à votre code html
習慣沉默2017-05-15 16:57:09
Je viens d'utiliser le routage de ng. En fait, dans la configuration du routage, nous avons configuré un contrôleur pour différents modèles. À ce stade, nous n'avons plus besoin d'écrire dans le modèle
.ng-controller世界只因有你2017-05-15 16:57:09
En regardant votre code html, je suppose que vous avez initialisé le contrôle deux fois quelque part.
曾经蜡笔没有小新2017-05-15 16:57:09
Avez-vous trouvé la cause de ce problème maintenant ? Je l'ai également rencontré. Veuillez me donner quelques conseils.
PHPz2017-05-15 16:57:09
<p class="dv_contain" ng-controller="controller"> Cela s'est produit plusieurs fois
曾经蜡笔没有小新2017-05-15 16:57:09
J'ai défini le contrôleur une fois dans $stateProvider, puis je l'ai défini à nouveau en HTML en utilisant ng-controller et controller as, et j'ai rencontré la même situation. Cela peut être résolu en utilisant ControllerAs directement dans $stateProvider.
PHPz2017-05-15 16:57:09
Avez-vous résolu votre problème ? J'ai également rencontré ce problème. J'ai seulement défini le contrôleur dans $stateProvider. Il me suffit de le changer plusieurs fois pour l'exécuter plusieurs fois. Chaque fois, il correspond à un $scope
différent.高洛峰2017-05-15 16:57:09
Excusez-moi, si je n'ajoute pas ng-controller à ma page, dois-je l'exécuter deux fois et sauter deux fois si j'utilise ng-click, il sautera une fois
仅有的幸福2017-05-15 16:57:09
ng-view est écrit deux fois, il suffit d'en supprimer un et c'est fait