- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
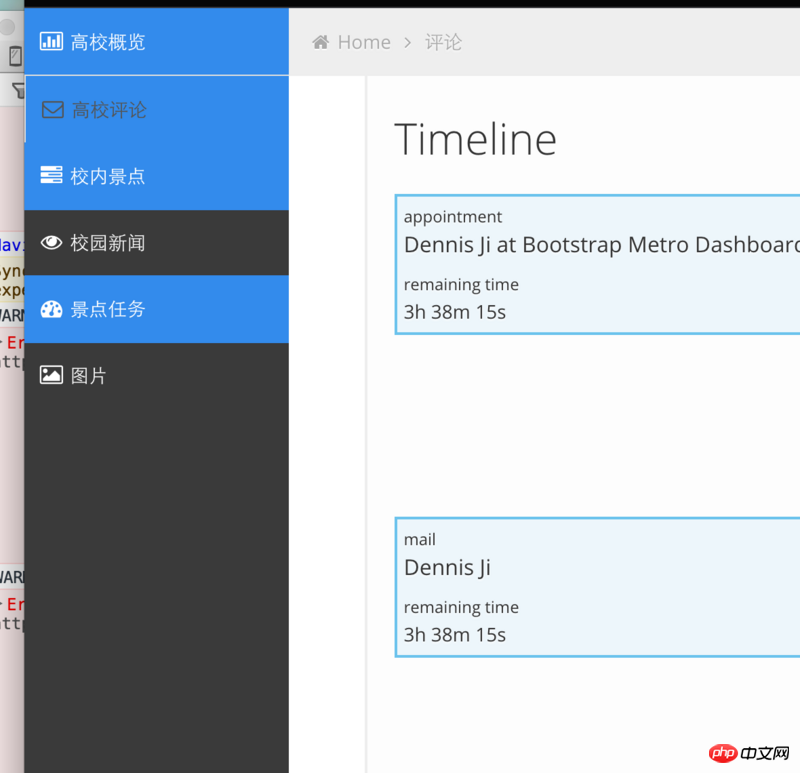
Il y a une barre de menu sur ma page :
<ul class="nav nav-tabs nav-stacked main-menu">
<li><a href="/templates/home.html#/"><i class="icon-bar-chart"></i><span class="hidden-tablet"> 高校概览</span></a></li>
<li><a href="/templates/home.html#/Comments"><i class="icon-envelope"></i><span class="hidden-tablet"> 高校评论</span></a></li>
<li><a href="/templates/home.html#/Views"><i class="icon-tasks"></i><span class="hidden-tablet"> 校内景点</span></a></li>
</ul>
En tant que barre de navigation de ma page, le reste des parties est mis à jour à l'aide de ng-view. Le problème que je rencontre maintenant est qu'après avoir accédé à d'autres pages, la barre de menus ne s'actualise pas, il semble donc que de nombreuses balises soient. sélectionné :

Merci~
为情所困2017-05-15 16:56:29
Notre approche consiste à écouter routeChangeSuccess puis à mettre à jour la valeur d'un certain chemin de variable
Ensuite, jugez ng-class="{active:path='xx'}" dans le menu
漂亮男人2017-05-15 16:56:29
Il est recommandé d'utiliser un meilleur plug-in de angularui-router
Pour votre situation, il vous suffit d'ajouter un ui-sref-active="yourCSSStyle", c'est simple et pratique.
Vous pouvez vous référer à : ui-router et ui-sref-active