- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
以前知道AngularJS是个什么东西,今天刚开始动手尝试,遇到了这个问题。
代码如下:
$http.jsonp("https://request.address.json?callback=JSON_CALLBACK")
.success(
function(data, status, header, config){
$scope.list = data;
alert(data);
}
)
.error(
function(data){
alert("error");
}
);
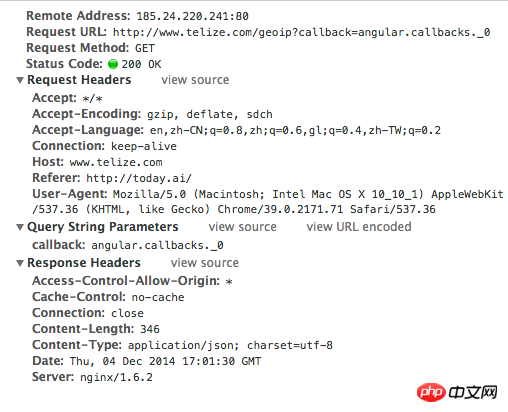
访问后通过浏览器的开发者工具能看到返回的状态码是200,并且能看到返回的json字符串,但是执行后总是error方法被调用,找了很久也找不到解决办法,有么有高手能解答一下。
巴扎黑2017-05-15 16:56:25
Côté client, la documentation officielle le précise très clairement« URL relative ou absolue précisant la destination de la requête. Le nom du callback doit être la chaîne JSON_CALLBACK. »Côté serveur, get Le paramètre de rappel est quelque chose comme angular.callbacks._0 calculé par angulaire côté client (angular calculera et mettra à jour la valeur du champ de rappel en fonction du nombre de requêtes du client avant l'envoi), et le le serveur reçoit le rappel Après le champ, renvoyez-le simplement sous forme de chaîne 'angular.callbacks._0({json data})', par exemple :
<?php
$callback = $_GET['callback'];
$response = array('code'=>200, 'data'=>'success');
$json = json_encode($response);
echo "$callback($json)";迷茫2017-05-15 16:56:25
L'interface backend doit effectuer un traitement spécial pour les requêtes jsonp. La requête porte le paramètre de rappel :

Le retour doit être un morceau de code JavaScript :
angular.callbacks._0({
"longitude": 120.1614,
"latitude": 30.2936,
"asn": "AS4837",
"offset": "8",
"ip": "60.12.58.161",
"area_code": "0",
"continent_code": "AS",
"dma_code": "0",
"city": "Hangzhou",
"timezone": "Asia\/Shanghai",
"region": "Zhejiang",
"country_code": "CN",
"isp": "CNCGROUP China169 Backbone",
"country": "China",
"country_code3": "CHN",
"region_code": "02"
});
Cela est lié au fait que JSONP peut traverser des domaines. JSONP utilise des balises de script comme support de requêtes tandis qu'Ajax utilise des objets XHR.
習慣沉默2017-05-15 16:56:25
Le contenu renvoyé est modifié en :
JSON_CALLBACK({
"longitude": 120.1614,
"latitude": 30.2936,
"asn": "AS4837",
"offset": "8",
"ip": "60.12.58.161",
"area_code": "0",
"continent_code": "AS",
"dma_code": "0",
"city": "Hangzhou",
"timezone": "Asia\/Shanghai",
"region": "Zhejiang",
"country_code": "CN",
"isp": "CNCGROUP China169 Backbone",
"country": "China",
"country_code3": "CHN",
"region_code": "02"
})
Essayez-le ?
ringa_lee2017-05-15 16:56:25
jsonp(url,[config]) ne peut traiter que les résultats au format JSONP (JSON != JSONP). Si les données que vous retournez sont au format JSON, jsonp() ne peut pas les analyser et signalera une erreur.
过去多啦不再A梦2017-05-15 16:56:25
Le paramètre est callback=JSON_CALLBACK, angulaire remplacera automatiquement votre JSON_CALLBACK et vous attribuera un nom de rappel.
Vous pouvez demander des données, mais vous ne pouvez pas entrer sccess car le rappel défini par angulaire pour vous n'est pas déclenché. Je pense que c'est un peu un piège. Ce n'est pas aussi convivial que le design de jQuery
高洛峰2017-05-15 16:56:25
L'affiche originale a-t-elle résolu le problème ? J'ai également rencontré le même problème que vous. Je peux accéder au succès normalement sur le navigateur, mais lors du débogage sur mon téléphone portable, j'obtiens toujours une erreur, data=statut non défini : 404
.巴扎黑2017-05-15 16:56:25
L'affiche originale a-t-elle résolu le problème ? J'ai également rencontré le même problème que vous.
Affichage de la console : JSON_CALLBACK n'est pas défini
$http.jsonp('http://m-static.igrow.cn/01tpl/json/data.json?callback=JSON_CALLBACK');
//Ajoutez ceci pour ajuster les données, mais cela semble bizarre.
window.JSON_CALLBACK = fonction (données) {
console.log(data);};
Que faire si je dois effectuer autre chose lorsque je renvoie une erreur ?