- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
<p ng-app="" ng-controller="personController"> <!--控制器 --> <!---->
<p>姓:<input type="text" ng-model="person.firstName"></p>
<p>名:<input type="text" ng-model="person.lastName"></p>
<p>{{fullName()}}</p>
</p>
<script>
function personController($scope){
$scope.person={
firstName:"DOJ",
lastName:"Lil",
};
$scope.fullName=function(){
return $scope.person.firstName + $scope.person.lastName;
}
}
</script>
Voici mon code. Il ne peut pas être affiché dans la version 1.4. Il ne peut être affiché que dans les versions inférieures à la 1.2.9. Quelqu'un sait-il où est le problème ? Je viens de commencer à apprendre et je ne comprends pas grand chose. J'espère que vous pourrez me pardonner
ringa_lee2017-05-15 16:56:22
Concernant votre question, je suppose que cela est dû à la mise à jour de la version, car AngularJS les différentes versions auront quelques différences. Il existe encore de nombreuses différences entre la version ci-dessous 1.2.x et la version ci-dessus 1.2.x.
Votre façon d'écrire est également irrégulière. Je vous propose de commencer par une manière d'écrire standardisée, afin de pouvoir démarrer plus rapidement et éviter les inutiles Bug.
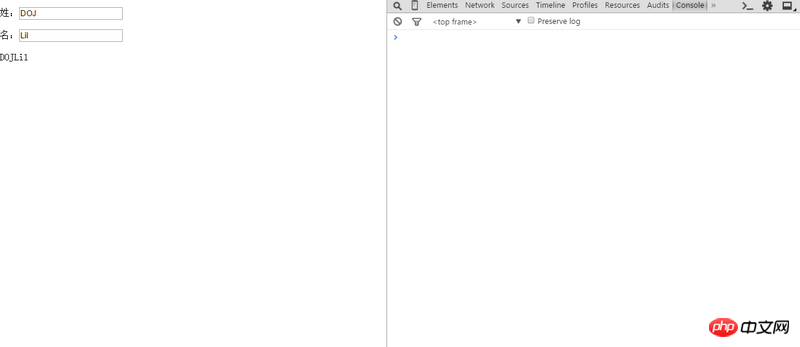
Le résultat de l'utilisation de la version 1.2.x est le suivant :

Aucune erreur signalée.
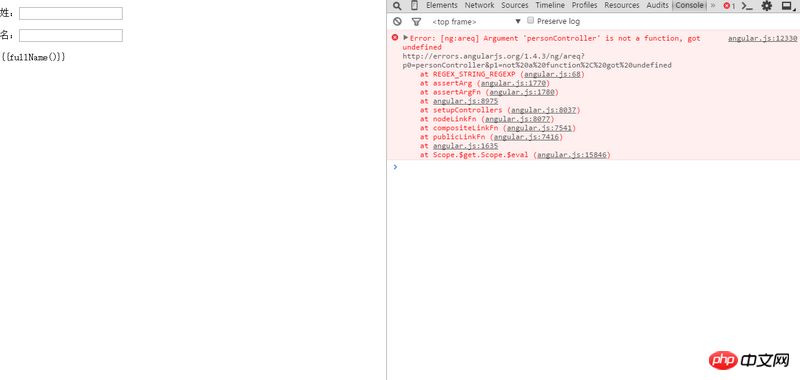
Le résultat de l'utilisation de la version 1.4.x est le suivant :

Signaler une erreur, Error: [ng:areq] Argument 'personController' is not a function, got undefined
Explication Angular Ce contrôleur n'a pas été trouvé, vous devez donc utiliser l'écriture standard.
1. Démo d'écriture générale
2. Démo d'écriture standard
Remarque : La version AngularJS utilisée est 1.2.1
Comme votre réseau n'est pas très bon, j'ai coupé les codes des deux démos pour que vous puissiez y jeter un oeil
1. Rédaction générale : 
2. Méthode d'écriture standard (seules les parties importantes sont découpées) : 
迷茫2017-05-15 16:56:22
Après la version 1.3, je n'arrive pas à me rappeler que le contrôleur global n'est plus valide. Maintenant, je dois définir un module
.