- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

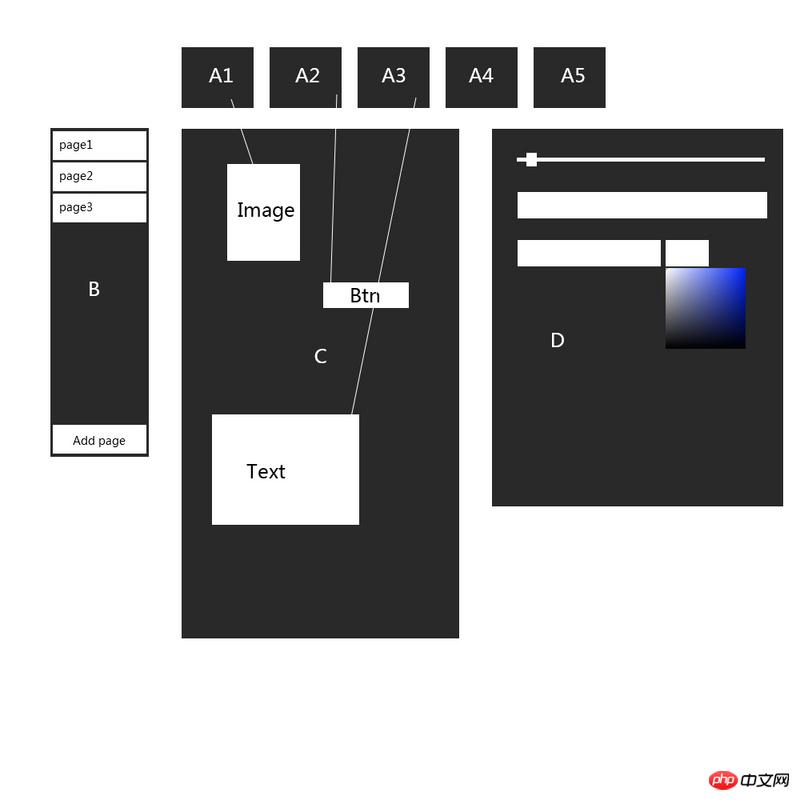
Cette application est décrite comme suit :
1. La zone C est divisée en plusieurs pages et vous pouvez basculer de haut en bas entre les pages
2. Axe est un contrôle qui peut être glissé vers la zone C pour générer les éléments correspondants, tels que des images, des boutons et du texte
3. Les images, boutons et textes générés peuvent être glissés dans la plage C pour modifier leurs positions
4. Cliquez sur les images, boutons et textes générés à droite pour générer un panneau de contrôle unique à chaque élément, qui est la zone D. Il existe de nombreux petits contrôleurs dans la zone D qui peuvent être utilisés pour modifier la taille et la transparence des éléments. . Animation, remplissage, édition de texte, téléchargement d'images, etc.
5. B sert à ajouter, changer, supprimer, modifier le nom des pages, etc.
Ce que je veux demander, c'est comment remplir cette fonction en partant du principe que l'ensemble du site Web est construit en Angular ? Angular peut-il gérer autant d'interactions avec l'interface utilisateur ? Ou y a-t-il une solution ? Après avoir compris la directive d'Angular, si ces interactions sont encapsulées dans la directive, cela semble très rigide. J'espère avoir des conseils.
習慣沉默2017-05-15 16:55:09
J'ai aussi lu un peu récemment. Angularjs n'est-il pas adapté aux opérations DOM fréquentes ?
淡淡烟草味2017-05-15 16:55:09
C'est presque la même chose que de façon frappante
de manière frappante est angulaire mélangé avec réagir
仅有的幸福2017-05-15 16:55:09
C'est ce que fait le routeur d'interface utilisateur angulaire.
Il s'agit d'un module plug-in d'angular. Les principaux scénarios applicables sont 多层级页面 ou 单页面-多视图.
给我你的怀抱2017-05-15 16:55:09
Ce problème semble compliqué, mais en fait, tant qu'il existe une meilleure abstraction du modèle de données front-end, de nombreux problèmes peuvent être simplifiés :
Tout d'abord, vous pouvez extraire un service pour stocker les composants que l'utilisateur a fait glisser dans la zone C, où se trouvent les positions de ces composants et comment sont-ils configurés. Cela pourrait ressembler à ceci :
js[{ type: 'Image', position: { top: 12, right: 12 }, config: { height: 100, width: 200 } }, ...]
La zone D charge différentes directives selon le type sélectionné dans la zone C, et restitue selon la configuration sélectionnée.
Comme je ne sais pas quel type de changements de rendu seront provoqués par la modification de la page dans la zone B, je ne peux pas donner de suggestions sur le modèle, mais l'idée générale est la même.
En fait, il est recommandé d'utiliser React pour faire ce genre de chose. Ce type d'interaction utilisateur entraînera de nombreuses modifications de données et de rendu. Je suis plus dubitatif sur les performances et la maintenabilité d'Angular. . . React est en fait conçu pour gérer ce genre de scénario.