- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai déployé un projet angulaire démarré basé sur le serveur HTTP nodejs, URL de connexion : http://localhost:9000/#/login
URL de connexion au projet d'ingénierie Java : http://localhost:8060/login
Et maintenant, je veux simplement appeler l'interface du projet java sur le projet angulaire, et le projet java va maintenant simplement fournir les données json renvoyées pour le projet angulaire
Lorsque des problèmes inter-domaines survenaient au cours du processus, j'ai configuré les intercepteurs de manière uniforme sur le projet Java et défini les en-têtes de réponse lorsque de nouvelles requêtes étaient appelées :
réponse.setHeader("Access-Control-Allow-Origin" , "*" ); peut résoudre les problèmes inter-domaines
Mais le problème de la perte de session n'est pas résolu
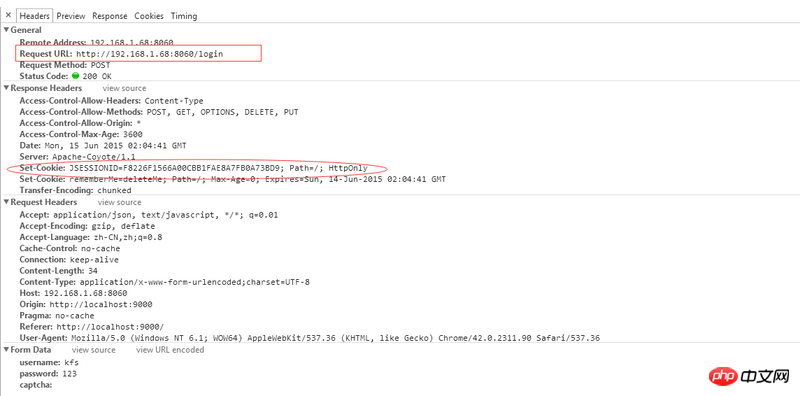
C'est-à-dire que lorsque j'appelle l'interface de connexion dans le projet angulaire pour me connecter, le serveur créera une session et renverra des données json telles que des informations utilisateur et des informations d'autorisation, ainsi qu'un jsessionid au client
;
Comme le montre l'image : 
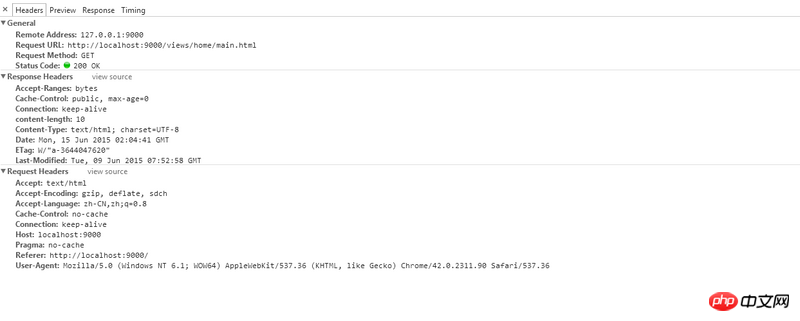
Connectez-vous avec succès et accédez à http://localhost:9000/#/home
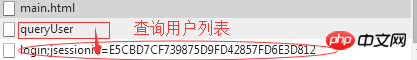
Mais lorsque j'ai cliqué sur le menu de gauche de la page d'accueil pour exécuter d'autres interfaces du projet Java, comme interroger l'interface de la liste d'utilisateurs, il a été intercepté et renvoyé à l'interface de connexion, car le jsessionid correspondant n'a pas pu être trouvé dans l'en-tête de la requête. , ce qui équivaut à l'utilisateur actuel toujours non connecté
Le principe est le suivant : chaque fois que l'interface est appelée et qu'une nouvelle requête est émise, il sera d'abord jugé si l'URL porte jsession. Sinon, il sera jugé qu'il y a jsession dans les cookies dans l'en-tête de la requête. existe, il sera passé à l'arrière-plan, et l'arrière-plan l'obtiendra via jsession. Obtenez la session correspondante cependant, si jsession n'existe pas ou si la session correspondante ne peut pas être obtenue via jsession, une nouvelle session sera créée 

Je voudrais demander comment éviter la perte de session causée par les appels d'interface inter-domaines ?
迷茫2017-05-15 16:54:59
Il n’y a donc pas encore de solution. .
mise à jour
Je l'ai résolu. Le backend est Java Springboot, le frontend est angulaire et la communication JSON inter-domaines est utilisée.
Mode Cors, configurez un corsfilter, le code est le suivant :
package xxxxxx.component;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.stereotype.Component;
import javax.servlet.*;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
/**
* Created by skyADMIN on 16/7/4.
*/
@Component
public class CORSFilter implements Filter {
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "x-requested-with");
response.setHeader("Access-Control-Allow-Credentials","true"); //是否支持cookie跨域
chain.doFilter(req, res);
}
public void init(FilterConfig filterConfig) {}
public void destroy() {}
}Cette configuration devrait se retrouver à de nombreux endroits. Les principales différences sont deux points :
1. réponse.setHeader("Access-Control-Allow-Credentials","true"); //Si les cookies sont pris en charge sur tous les domaines
2. réponse.setHeader("Access-Control-Allow-Origin", request.getHeader("Origin"));
Tout d'abord, après avoir configuré les autorisations d'identification, si l'autorisation d'origine est définie sur *, une erreur sera signalée lors du croisement de domaines, indiquant que l'origine ne peut pas être définie sur un caractère générique * car les informations d'identification sont autorisées, donc c'est également possible pour le définir sur un domaine simple, cette méthode d'écriture devrait produire l'effet de n'importe quel domaine.
Ensuite, la partie angulaire doit également définir quelque chose, par exemple~
angular.module('frontendApp')
.controller('MainCtrl', function ($scope, $http, $location) {
var action = 'islogin';
$http.get(apiUrl + action, {withCredentials: true}).then(function (response) {
console.log(response);
if (response.data === 0) {
$location.url('login');
}
})
});Eh bien, voici $http.get(url, {withCredentials : true}).
Ok, c'est tout.
高洛峰2017-05-15 16:54:59
Définir Access-Control-Allow-Origin sur * n'est utilisé que pour résoudre le problème des demandes de publication inter-domaines. Les cookies ne peuvent pas traverser les domaines, ou ils ne peuvent traverser que les noms de domaine de deuxième niveau. Chaque cookie aura un domaine correspondant. . , lors de l'écriture, il peut être spécifié pour autoriser l'accès à tous les noms de domaine de deuxième niveau sous le même nom de domaine de premier niveau, comme par exemple 
ringa_lee2017-05-15 16:54:59
Comme il s'agit d'un projet ng, vous ne devriez avoir qu'une seule page de chargement. Laissez simplement Java faire une entrée pour vous et revenez à cette page.
Le problème peut être que si votre modèle angulaire doit être chargé de manière asynchrone, il traversera également le domaine. Une solution consiste à ajouter origin comme vous l'avez fait ci-dessus, et l'autre consiste à empaqueter directement le modèle dans un script et à l'ajouter. directement