- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
le code js est le suivant :
$scope.uploadInfo = $sce.trustAsHtml('上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面');
//$scope.$apply();
Le code html est le suivant :
<p class="modal-content">
<p class="modal-body" ng-bind-html="uploadInfo">
</p>
</p>
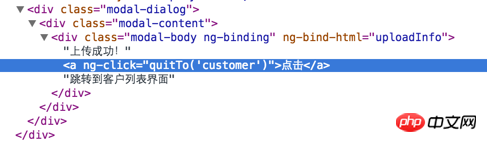
La structure DOM vue dans le navigateur est la suivante : 

Il n'y a pas de réponse lorsque je clique sur le lien texte dans l'image. J'ai défini un point d'arrêt dans la fonction "quitTo()" et j'ai constaté qu'elle n'était pas exécutée.
Comment puis-je faire en sorte que cela fonctionne ? J'ai essayé $scope.$apply() et j'ai aussi essayé $compile(), mais ça n'a pas fonctionné.
世界只因有你2017-05-15 16:54:04
Bien que j’ai résolu ce problème par moi-même, je n’ai pas l’impression de le comprendre très bien. Utilisez
var uploadInfo = '上传成功!<a ng-click="'+
"quitTo('customer')"+
'">点击</a>跳转到客户列表界面';
var ele = $compile(uploadInfo)($scope);
angular.element('.modal-body').append(ele);
Inutile ng-bind-html et $sce.trustAsHtml().
怪我咯2017-05-15 16:54:04
La compilation est requise pour que toute instruction prenne effet. Angular le fera pour vous au démarrage de l'application. Cependant, le HTML que vous insérez n'a pas passé par l'étape de compilation, vous pouvez donc le compiler manuellement et écrire les instructions vous-même avant. . , J'ai rencontré des situations similaires lors de l'insertion dynamique d'éléments, veuillez continuer à communiquer.