- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

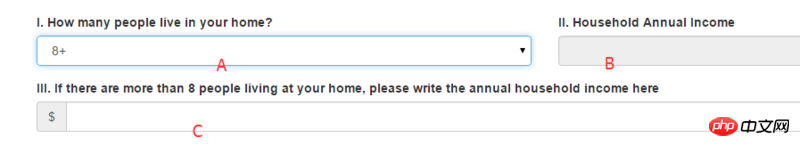
A est la liste déroulante et BC est la zone de texte.
La zone de texte C est masquée par défaut. La zone de texte B est disponible.
Pour y parvenir, lorsque A déroule pour sélectionner le dernier élément, B est désactivé et C est affiché.
A ne sélectionne pas le dernier élément et le restaure à son état d'origine.
<fieldset>
<legend>Household Income Survey</legend>
<p class="row">
<p class="form-group col-xs-12 col-sm-6">
<label for="HouseholdSize" class="control-label">I. How many people live in your home?</label>
<select class="form-control" name="HouseholdSize" id="HouseholdSize">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="8+">8+</option>
</select>
</p>
<p class="form-group col-xs-12 col-sm-6">
<label for="HouseholdIncome" class="control-label">II. Household Annual Income</label>
<select class="form-control" name="HouseholdIncome" id="HouseholdIncome">
<option value=""></option>
<option value="15171">15171</option>
<option value="21590">21590</option>
<option value="29101">29101</option>
<option value="36612">36612</option>
<option value="44123">44123</option>
<option value="51634">51634</option>
<option value="59145">59145</option>
<option value="66656">66656</option>
<option value="74167">74167</option>
</select>
</p>
</p>
<p class="form-group hidden" id="HouseholdIncomeGroup">
<label class="control-label" for="HouseholdIncome">III. If there are more than 8 people living at your
home, please write the annual household income here</label>
<p class="input-group">
<p class="input-group-addon">$</p>
<input type="text" class="form-control" name="" placeholder="">
</p>
</p>
</fieldset>
为情所困2017-05-15 16:53:15
code html :
<fieldset ng-controller="IncomeCtrl">
<legend>Household Income Survey</legend>
<p class="row">
<p class="form-group col-xs-12 col-sm-6">
<label class="control-label">
I. How many people live in your home?
</label>
<select class="form-control" ng-model="householdSize" ng-change="change()">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="8+">8+</option>
</select>
</p>
<p class="form-group col-xs-12 col-sm-6">
<label class="control-label">
II. Household Annual Income
</label>
<select class="form-control" ng-model="householdIncome" ng-disabled="showDefIncom">
<option value=""></option>
<option value="15171">15171</option>
<option value="21590">21590</option>
<option value="29101">29101</option>
<option value="36612">36612</option>
<option value="44123">44123</option>
<option value="51634">51634</option>
<option value="59145">59145</option>
<option value="66656">66656</option>
<option value="74167">74167</option>
</select>
</p>
</p>
<p class="form-group" id="HouseholdIncomeGroup" ng-show="showDefIncom">
<label class="control-label">
III. If there are more than 8 people living at your
home, please write the annual household income here
</label>
<p class="input-group">
<p class="input-group-addon">$</p>
<input type="text" class="form-control" ng-model="defHouseholdIncome">
</p>
</p>
</fieldset>
Code JavaScript :
.controller('IncomeCtrl', function ($scope) {
$scope.householdSize = 1;
$scope.householdIncome = 15171;
$scope.defHouseholdIncome = 0;
$scope.showDefIncom = false;
$scope.change = function () {
$scope.showDefIncom = $scope.householdSize === '8+' ? true : false;
};
})
阿神2017-05-15 16:53:15
La même idée que @nightire, voici la partie code :
html<body ng-app="app"> <p ng-controller="main"> <select ng-options="item for item in items" ng-model="selVal" ng-init="selVal = items[0]"></select> <input type="text" ng-model="b" ng-disabled="selVal===items[items.length-1]" placeholder="b"> <input type="text" ng-model="c" ng-show="selVal===items[items.length-1]" placeholder="c"> </p> <script type="text/javascript"> var app = angular.module('app', []); app.controller('main', ['$scope', function($scope) { $scope.items = ['1', '2', '3', '4', '5']; }]); </script> </body>
Probablement comme ça.
阿神2017-05-15 16:53:15
<select> est renseigné, puis ng-model lie un attribut dans la portée, puis $watch cet attribut, modifie un attribut d'état (prédéfini) lorsque la condition est remplie, et enfin lie cet attribut d'état dans les deux sens Donnez simplement des B ng-disabled et des C ng-show/ng-if.