- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
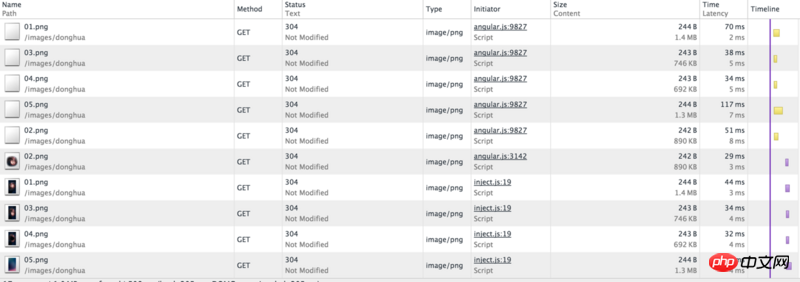
L'appel spécifique est le suivant. Les cinq images sont toutes obtenues via ajax à l'avance, mais elles sont ensuite obtenues à distance : 
Le bon devrait être comme ceci (avec "from cache", temps 0ms) : 
Les codes d'appel pour les cinq images de 01 à 05 sont les suivants (la première image a été essayée d'être modifiée par une autre méthode, mais c'est toujours la même) :
var req = {
method: 'GET',
url: '/images/donghua/01.png',
headers: {
'Accept':'image/png',
'Content-Type': 'image/png'
}
}
$http(req).success(..someFunction..);
$http.get('/images/donghua/03.png').success(..someFunction..);
$http.get('/images/donghua/04.png').success(..someFunction..);
$http.get('/images/donghua/05.png').success(..someFunction..);
$http.get('/images/donghua/02.png').success(..someFunction..);
Le serveur nodejs s'écrit ainsi :
var express = require('express');
var app = express();
//var fs = require('fs');
app.get('/', function(req, res){
// fs.readFile('index.html', 'utf-8', function(err,data){
res.sendFile('index.html',{root:__dirname});
// });
});
app.get('/images/donghua/:img', function(req, res){
console.log(__dirname + '/images/donghua/' + req.params.img);
res.sendFile(req.params.img, {
root : __dirname + '/images/donghua/'
});
});
app.get('/angular/:ajs',function(req, res){
res.sendFile(req.params.ajs, {
root : __dirname + '/angular-1.3.14/'
});
})
app.listen(8080);
http://stackoverflow.com/questions/26073183/read-remote-file-and-output-to-browser-work-with-text-and-html-dont-work-wit/26075653#26075653
Je ne sais pas si cette question sur stackoverflow a quelque chose à voir avec ce que j'ai rencontré...
为情所困2017-05-15 16:53:10
Une fois placée dans img src, elle sera récupérée en fonction de l'adresse de l'image, et le préchargement précédent ne fonctionnera pas
Si vous souhaitez implémenter le préchargement, vous pouvez précharger l'image et la convertir en base64 et la mettre dans src
Je ne sais pas si je comprends bien votre question
迷茫2017-05-15 16:53:10
Votre demande doit ajouter des paramètres de mise en cache, la valeur par défaut n'est pas mise en cache :
$http.get(imgUrl, {cache : true})
.success(function(data, state, header, config) {
})
.error(function(data, state, header, config) {
console.log("load error!");
});Ajouter un cache : true pour indiquer à Angular de mettre en cache les requêtes dans le cache $http