- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

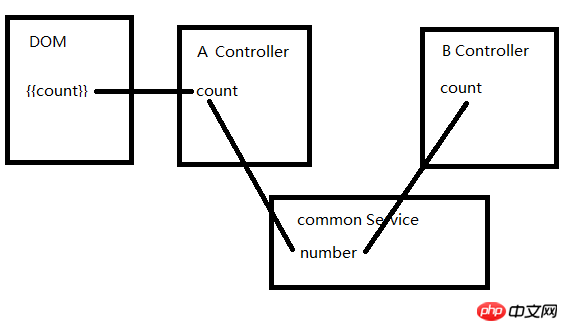
Le décompte dans le DOM est lié dans les deux sens au contrôleur A, et la valeur du décompte dans le contrôleur A est extraite du service. Le contrôleur B peut modifier la valeur dans le service.
S'il vous plaît dites-moi comment réaliser qu'après que B ait modifié la valeur dans Service, le DOM peut également changer en temps réel
滿天的星座2017-05-15 16:53:09
Quant à la situation évoquée par l'affiche, je serai plus prudent et pourra être discutée dans les deux situations suivantes :
À ce stade, il vous suffit d'attribuer la valeur au scope normalement, car l'objet est passé par référence, voir exemple :
code html :
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count.number}}</p>
<input ng-model="count.number"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count.number}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
code service :
.service('common', function () {
this.obj = {number: 3};
});
code du contrôleur :
.controller('ACtrl', function ($scope, common) {
$scope.count = common.obj;
})
.controller('BCtrl', function ($scope, common) {
$scope.count = common.obj;
$scope.changeCount = function () {
common.obj.number = 4;
}
});
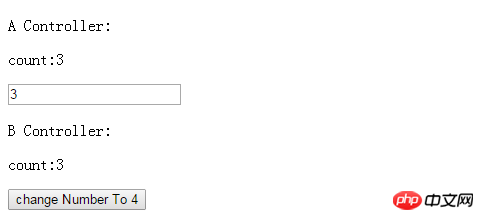
Effet de page : 
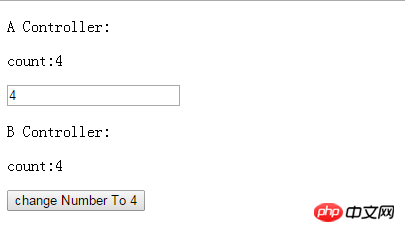
Après avoir cliqué sur le bouton Changer le numéro en 4, l'effet de page est : 
Vous pouvez voir que les données sont mises à jour de manière synchrone. Pourquoi un tel effet peut-il se produire ? Il y a deux raisons très importantes :
Une chose à noter est que tout changement de portée ou de service entraînera le changement de l'autre !
Lorsque la valeur partagée est un type de base, la méthode ci-dessus ne peut pas être réalisée. Parce que l’affectation de types de base transmet des valeurs, pas des références. À ce stade, l’interaction entre les deux contrôleurs doit être pilotée par des événements. Regardez le code :
code html :
<p ng-controller="ACtrl">
<p>A Controller:</p>
<p>count:{{count}}</p>
<input ng-model="count"/>
</p>
<p ng-controller="BCtrl">
<p>B Controller:</p>
<p>count:{{count}}</p>
<button ng-click="changeCount()">change Number To 4</button>
</p>
code service :
.service('common', function () {
this.number = 3;
});
code du contrôleur :
.controller('ACtrl', function ($scope, common) {
$scope.count = common.number;
$scope.$on('change', function () {
$scope.count = common.number;
});
})
.controller('BCtrl', function ($scope, $rootScope, common) {
$scope.count = common.number;
$scope.changeCount = function () {
common.number = 4;
$rootScope.$broadcast('change');
}
});
L'effet de page est le même que le premier.
$emit et $broadcast entre pairs ne peuvent pas transmettre d'événements, et les événements sont diffusés vers le bas sur rootScope.
C’est tout. Cela implique beaucoup de choses.
j'espère vous aider!
phpcn_u15822017-05-15 16:53:09
Vous devez regarder la différence entre le service et l'usine. L'un est construit et l'autre est singleton. Si vous utilisez l'usine, le traitement en B affectera A. Ou vous utilisez la diffusion, Angular a une fonction de diffusion.
过去多啦不再A梦2017-05-15 16:53:09
Je comprends que ce que vous voulez demander, c'est comment synchroniser le DOM avec les données Scope ?
En fait, {{count}} est un moniteur, ce qui équivaut à appeler $scope.$watch('count',watchFunc)
Angular détecte si $scope.count change à chaque fois qu'il est mis à jour et déclenche watchFunc
une fois qu'il change.
Spécifique à votre DOM, watchFunc met à jour textContent
Quant à savoir quand angulaire sera mis à jour, après ng-click, ou $http.get ou entrée onblur,
J'ai récemment lu Angular et je l'ai imité. Il y a un chapitre dans la base de code qui explique comment implémenter la liaison