- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
La configuration de définition du routage est la suivante :
app.config(['$routeProvider',function($routeProvider) //路由配置
{
$routeProvider.when('/tickets', {
templateUrl: 'tickets_list.jsp',
controller: 'ticketDetailController',
resolve:{
data:function($http) {
return $http.get('ticket.action?method:projectTickets');
}
}
})
}]);
Ensuite, attribuez la valeur dans le contrôleur :
app.controller('ticketDetailController', function($scope,data) {
$scope.data=data.data;
}
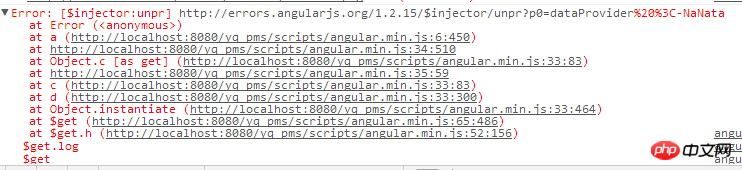
J'ai utilisé Chrome pour suivre l'exécution, et il n'y a eu aucun problème jusqu'à l'instruction d'affectation. Cependant, une fois le contrôleur créé, une erreur sera signalée 
$scope.data est ensuite lié aux données de la page tickets_list.jsp et affiché avec ng-repeat.
Vous ne savez pas pourquoi cette erreur se produit ? Merci pour votre réponse~
为情所困2017-05-15 16:53:00
J'ai trouvé la réponse sur stackoverflow.
Adresse détaillée
Le contrôleur ayant été déclaré dans la configuration, il n'est pas nécessaire d'utiliser ng-controller pour le déclarer dans la page jsp. Supprimez simplement la commande. J'espère que cela aide les autres.
淡淡烟草味2017-05-15 16:53:00
resolve: {
data: function ($http) {
return $http.get('ticket.action?method=projectTickets').then(function (data) {
return data;
}, function () {
return {};
});
}
}
http://stackoverflow.com/questions/17742787/angularjs-resolve-in-routeprovider-detecting-success-failure