- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Après l'ajout de transclude, le contenu du modèle doit être effacé, mais l'image originale est toujours là à chaque fois après la mise à jour des données. Y a-t-il un problème avec cela ?
directive
myApp.directive('sankeyChart', function($window){
return{
restrict:'EA',
transclude: true, //加了transclue
template:"<svg width='1200' height='600'></svg>",
scope:{chartData:'=chartData'},
link: function(scope, elem, attrs){
scope.$watch('chartData', function(nv){
var dataToPlot=nv;
var d3 = $window.d3;
、、、、下面都是d3的代码、、、、、、、
Directive d'appel
<p sankey-chart chart-data="sankeyData" ng-if="sankeyData" class="myCharts"></p>
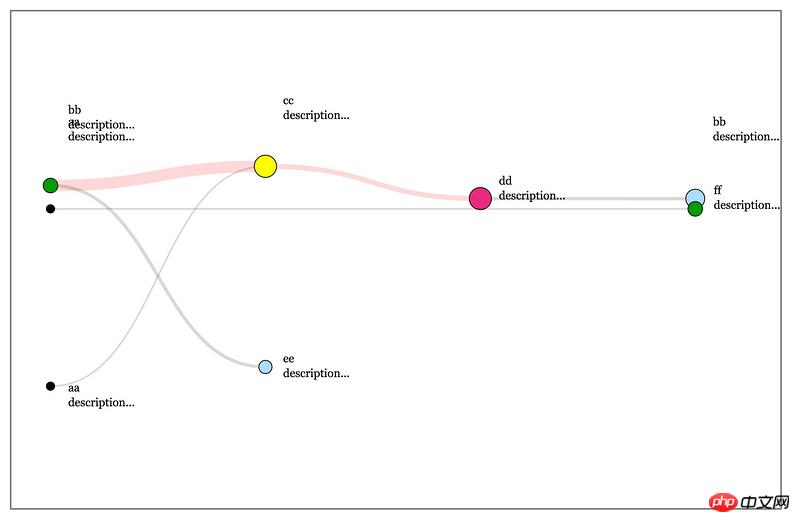
Comme indiqué ci-dessous : 
高洛峰2017-05-15 16:52:46
Effacer, j'ai trouvé le problème. Transclude ne peut pas effacer le contenu du svg généré par d3. J'ajoute manuellement un code pour effacer le contenu du svg avant d'écrire le code d3 - c'est fait.
svg.selectAll('*').remove();