- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

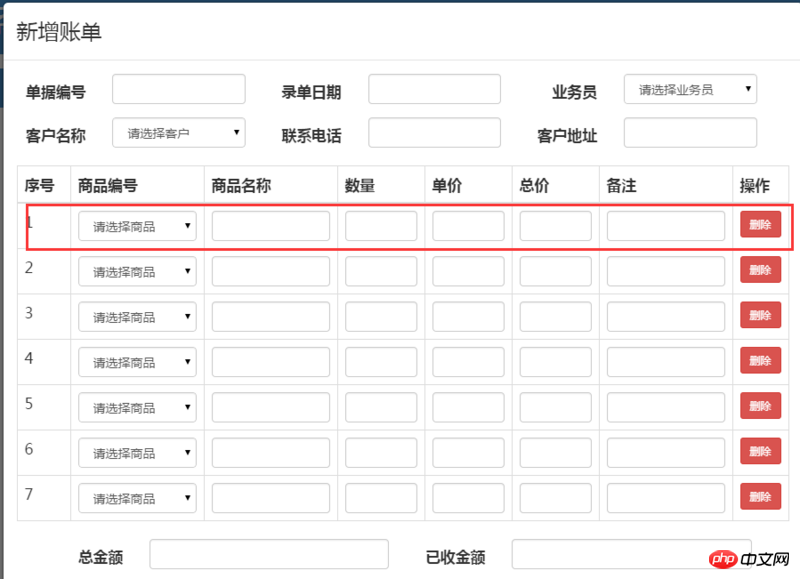
Chaque ligne sert de détail de produit de commande
Sélectionnez le produit et renseignez le nom du produit et le prix
La quantité par défaut est 1, le prix et la quantité peuvent être modifiés manuellement, mais le prix total ne peut pas être modifié. Prix total = quantité * prix unitaire
Comment lier ce modèle pour chaque ligne
PHP中文网2017-05-15 16:52:42
J'ai écrit un échantillon pour référence :
<body ng-app="orderSum">
<table ng-controller="orderController">
<thead>
<tr>
<th>序号</th>
<th>数量</th>
<th>单价</th>
<th>总价</th>
</tr>
</thead>
<tbody ng-repeat="order in orders track by $index">
<tr>
<td>{{ $index+1 }}</td>
<td><input ng-model="order.count"></td>
<td><input ng-model="order.price"></td>
<td><input readonly="true" value="{{ order.count * order.price }}"></td>
</tr>
</tbody>
</table>
<script>
var myApp = angular.module("orderSum",[]);
myApp.controller("orderController",['$scope',function($scope){
$scope.orders=[];
$scope.orders.length=10;
}]);
</script>
</body>
滿天的星座2017-05-15 16:52:42
ng-repeat + array.push({id:1,name:'',price:0,num:0})
ng-repeat='x dans le tableau'
of-model='x.num'
of-model='x.price'
ng-bind='x.num * x.price'