- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
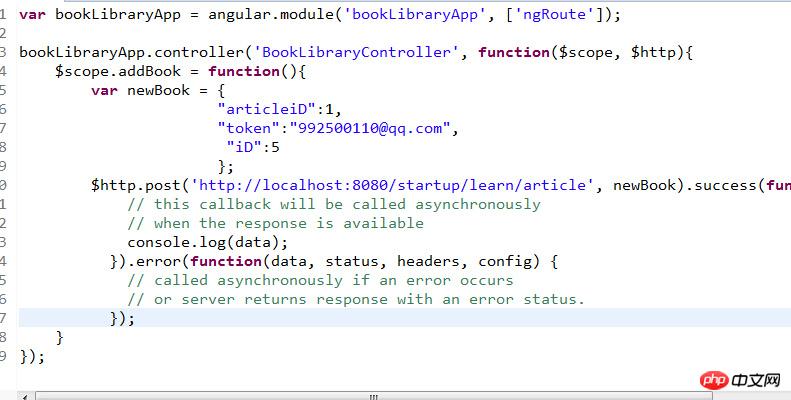
Je m'entraînais récemment à utiliser Angular et j'ai rencontré un problème lors de l'implémentation de $http pour lire et écrire des documents JSON locaux.
Le contenu du document JSON a été lu avec succès à l'aide de la méthode GET Mais lors de l'utilisation de POST pour insérer le document JSON local newBook, l'erreur suivante s'est produite dans le terminal Chrome :
Failed to load resource: the server responded with a status of 404 (Not Found)
var bookLibraryApp = angular.module('bookLibraryApp', ['ngRoute']);
bookLibraryApp.controller('BookLibraryController', function($scope, $http){
$http.get('api/books.json').success(function(data){
$scope.books = data;
}).error(function(){
alert("an unexpected error ocurred!");
});
$scope.addBook = function(){
var newBook = {
isbn: $scope.newBook.isbn,
title: $scope.newBook.title,
year: $scope.newBook.year
};
$http.post('api/books.json', newBook).success(function(){
$scope.msg = 'Data saved';
}).error(function(data) {
alert("failure message:" + JSON.stringify({data:data}));
});
}
});
est :
<p class="container">
<h2>Create a Book here</h2>
<p class="createBookInfo">
<p>ISBN: <input type="text" ng-model="newBook.isbn"/></p>
<p>Title: <input type="text" ng-model="newBook.title" /></p>
<p>Year: <input type="number" ng-model="newBook.year" /></p>
</p>
<br />
<button ng-click="addBook()">Insert this book</button>
<p>{{msg}}</p>
</p>
J'espère que quelqu'un pourra m'aider à trouver l'erreur, merci !
淡淡烟草味2017-05-15 16:51:59
J'ai reçu de l'aide de l'IRC sur le site officiel d'Angular. La réponse (traduction) est à peu près la suivante :
file:///est un simple serveur de texte local qui peut implémenter les services$http.get(), mais pour implémenter les servicesPOST,PUT,DELETE, un véritable serveur réseau est requis. Si vous parlez plusieurs langues, il existe de nombreuses options, basées surPHP,Rail,Ruby,Javaet ainsi de suite.
Bien sûr, vous pouvez choisir une solution JS complète. Par exemple, j'utiliseMEANmaintenant et je vous souhaite un bon jeu.
D'accord, maintenant la question se pose, discutons des domaines dans lesquels la technologie est la plus forte…………
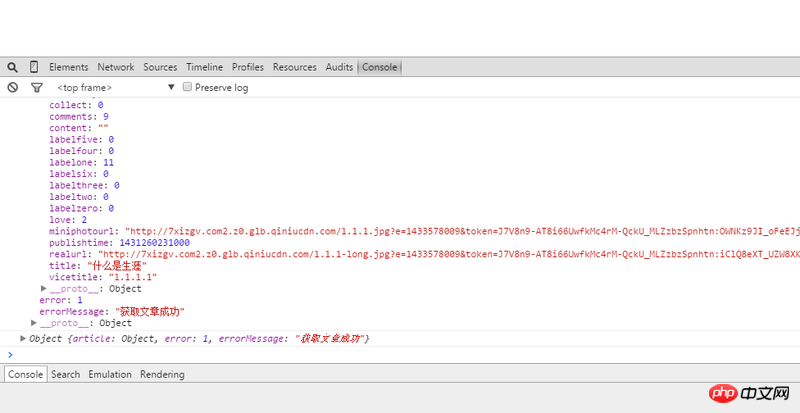
滿天的星座2017-05-15 16:51:59


J'ai transféré la méthode post json ci-dessus et j'ai renvoyé le résultat correctement