- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
Je souhaite utiliser angulairejs et my97datepicker pour créer quelque chose. J'ai écrit une directive pour synchroniser la valeur avec la portée après avoir cliqué pour sélectionner l'heure. La description est un peu confuse, jetez un œil au code principal :
javascriptvar datepicker=angular.module("datepicker",[]); datepicker.controller("datepickerCtrl",function($scope){ $scope.date="2014-10-14"; }); datepicker.directive("datePicker",function(){ return { restrict:"A", link:function(scope,element,attr){ element.bind("click",function(){ window.WdatePicker(); }); //问题在这里,无法取到变化的值,而且加上这个,连初始的值都无法显示出来。 scope.$watch(attr.value,function(newVal){ scope.date=newVal; }); } }; });
Adresse en ligne : http://jsfiddle.sinaapp.com/4zz6nvadg/embedded。初学angularjs,每次写directive都是卡在$watch这里。
PHP中文网2017-05-15 16:51:37
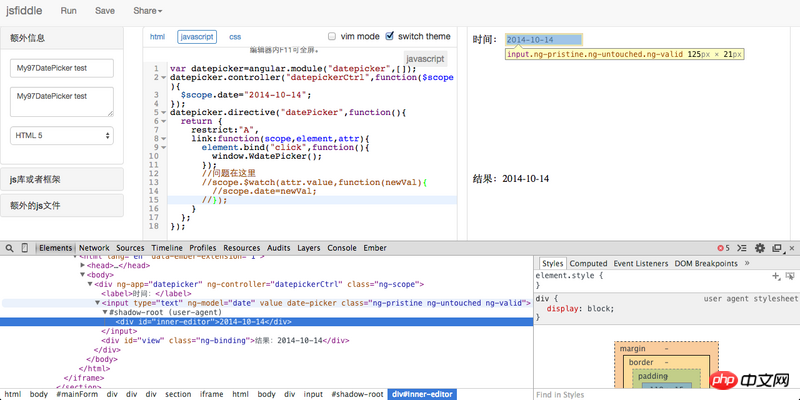
Je ne sais pas comment le résoudre, car je n’ai jamais utilisé le plug-in que vous avez utilisé et je n’ai pas le temps de l’étudier maintenant. Mais je peux vous dire où est le problème, et vous pouvez essayer de trouver une solution vous-même. Jetez d'abord un œil à la capture d'écran :

$watch code associé pour garantir que le plug-in s'exécute correctement2014-10-14 apparaît-il dans le DOM ? $watch, vous surveillez attr.value Cependant, selon la capture d'écran, vous pouvez constater que la date définie par le plug-in n'est pas du tout enregistrée ici input[value] est une valeur nulle. de toute façon input[value]
$watch, c'est pourquoi même model devient invalide après l'ajout de la partie $watch. model
, soit à l'inverse, trouvez le bon endroit pour obtenir la valeur et allez sur input[value]. la méthode spécifique vous-même. La documentation ou le code source du plug-in. $watch
. 🎜>
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () {
scope.$apply(scope.date = this.value);
}
});
});
}
};
});
$watchDémo : http://jsfiddle.sinaapp.com/4zz6n9usy
Si vous souhaitez utiliser
, vous pouvez l'écrire comme ceci :
var datepicker=angular.module("datepicker",[]);
datepicker.controller("datepickerCtrl",function($scope){
$scope.date="2014-10-14";
});
datepicker.directive("datePicker",function(){
return {
restrict:"A",
link:function(scope, element, attr){
element.bind("click", function () {
window.WdatePicker({
onpicked: function () { scope.$digest(); }
});
});
scope.$watch(
function () { return element[0].value },
function (newValue) { scope.date = newValue; }
);
}
};
});
$watchDémo : http://jsfiddle.sinaapp.com/4zz6n9t9q
Notez que le premier paramètre ici ne peut pas être directement
, car cette valeur est une chaîne primitive, pas un objet encapsulé par angulaire, vous devez donc utiliser une fonction getter pour l'obtenir explicitement, sinon vous ne pouvez pas obtenir il de.
element[0].valueEt vous devez compter sur la fonction de rappel du plug-in pour ce faire
ne se mettra pas à jour automatiquement. On peut voir que le premier exemple est plus simple et offre de meilleures performances. scope.$digest()
PHPz2017-05-15 16:51:37
Je ne sais pas pourquoi il est utilisé de cette manière. Ici, vous devez clarifier un concept. Les propriétés et la portée sont différentes. Si vous souhaitez lier la valeur de la propriété à la portée, vous devez déclarer la portée dans le fichier. directive. Il y a trois manières :
Selon votre réflexion, cela peut être de la manière suivante :
scope: {
value: '=value'
}
Mais même si la liaison est effectuée, vous devez comprendre que le changement de valeur de cet élément n'est pas surveillé par Angular par défaut 这个绑定只是说要去绑定这个属性值对应的变量Bien sûr, il est impossible de regarder le changement de valeur.
En fait, utiliser ng-model et ng-change suffit.
Ça pourrait finir comme ça :
<input ng-model="date" date-picker />
習慣沉默2017-05-15 16:51:37
Je n'ai pas trouvé la documentation détaillée du lien et je ne sais pas comment utiliser attr, mais je pense que vous pouvez essayer de $watcher la valeur de l'élément.
Comme pour les deux personnes ci-dessus, la portée de la directive est son $scope, et attr est un paramètre dans le lien et n'a pas besoin d'être défini séparément.
某草草2017-05-15 16:51:37
Bonjour l'affiche, comment résoudre ce problème au final ? La valeur obtenue par ng-model est-elle toujours indéfinie