- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
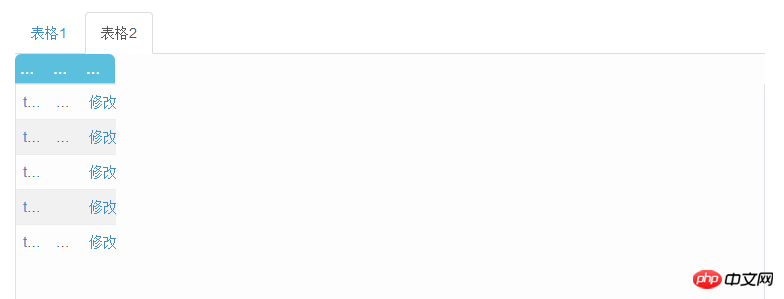
Utiliser le tabset et ng-grid de ui-bootstrap pour créer l'effet suivant.
Une fois l'onglet basculé sur la deuxième étiquette, la grille affichée par défaut est celle indiquée ci-dessous. La largeur générée automatiquement n'est que de 100 pixels, ce qui est évidemment faux (⊙o⊙)
Tous ceux qui ont utilisé ng-grid ont dû rencontrer ce problème, merci de me donner la réponse ! La petite fille est impuissante ! Woohoo~~~~(>_<)~~~~

PHP中文网2017-05-15 16:51:22
Résolu par astuce
<ul class="nav nav-tabs">
<li ng-class="active">
<a ng-click="showGrid=true;active='active';active2=''">表格1</a>
</li>
<li ng-class="active2">
<a ng-click="showGrid=false;active='';active2='active'">表格2</a>
</li>
</ul>
<p ng-if="showGrid" class="gridStyle" ng-grid="gridOptions"></p>
<p ng-if="!showGrid" class="gridStyle" ng-grid="gridOptions2"></p>