- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
J'ai utilisé le modèle angulairejs en HTML, mais dans le Controller de beego, j'ai défini
this.TplNames = "index.html"
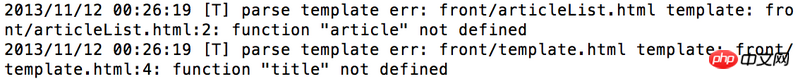
Mais après exécution, les informations rapportées par le serveur sont les suivantes :

Je suppose que c'est parce que beego l'a analysé en utilisant le propre modèle de Go, il n'a donc pas pu trouver la variable. Mais après avoir défini autorender=false, cette erreur apparaît toujours et le frontal ne peut pas recevoir le contenu de index.html.
滿天的星座2017-05-15 16:51:08
https://github.com/astaxie/beego/issues/297 L'auteur a répondu à cette question.
beego.TemplateLeft = "<<<"
beego.TemplateRight = ">>>"
仅有的幸福2017-05-15 16:51:08
beego ne comprend pas
Mais s'il s'agit d'un conflit de modèle, modifiez simplement la correspondance du modèle Angular
Par exemple :
app.config ($interpolateProvider) ->
$interpolateProvider.startSymbol '//'
$interpolateProvider.endSymbol '//'
高洛峰2017-05-15 16:51:08
Si une erreur est signalée côté serveur, il doit s'agir d'une erreur lorsque beego analyse le modèle. Le modèle d'Angular est du HTML pur, car il s'agit d'une bibliothèque frontale, donc si une erreur se produit, elle sera certainement signalée dans la console du navigateur. Là où quelque chose s’est mal passé, vous devez extraire le code et l’analyser pour tout le monde.
習慣沉默2017-05-15 16:51:08
Il existe une fonction Delims dans le package de modèles, qui peut être ce dont vous avez besoin. Elle peut modifier l'identifiant du fichier modèle analysé GO
我想大声告诉你2017-05-15 16:51:08
La syntaxe du modèle de golang est très proche de la syntaxe du modèle d'angularJS, il est donc facile de signaler les erreurs. Voici deux solutions.
Remplacez le contenu du modèle angulaireJS dans la page d'accueil par la balise de modèle golang, par exemple, {{ user.name }} est remplacé par {{ _user.name }}, puis utilisez golang pour remplacer {{ _user .name }} Rendu en '{{ user.name }}'. Cette méthode peut résoudre le problème, mais elle est lourde à enseigner.
Réduisez le contenu de la page d'accueil et essayez d'inclure le modèle de routage correspondant lors de la conception.