- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

Hexo a été installé, les tests locaux ont réussi et les pages github ont été créées. La question est maintenant de savoir comment déployer Hexo sur les pages Github ?
我想大声告诉你2017-05-02 09:50:19
$ npm install hexo-deployer-git --save
_config.yml
déploiement :
type : git
dépôt : <url du référentiel>
branche : [branche]
message : [message]
repo : Adresse du référentiel
branche : nom de la branche. Si vous utilisez GitHub ou GitCafe, le programme tentera de le détecter automatiquement.
message : message de soumission personnalisé (la valeur par défaut est Site mis à jour : {{ now('YYYY-MM-DD HH:mm:ss') }})
$ hexo déployer
Référence : https://hexo.io/zh-cn/docs/de...
滿天的星座2017-05-02 09:50:19
Il suffit de chercher le blog, c’est très simple. Pour la première fois, faites attention à la configuration de _config.json.
Ce http://www.jianshu.com/p/e0a2...
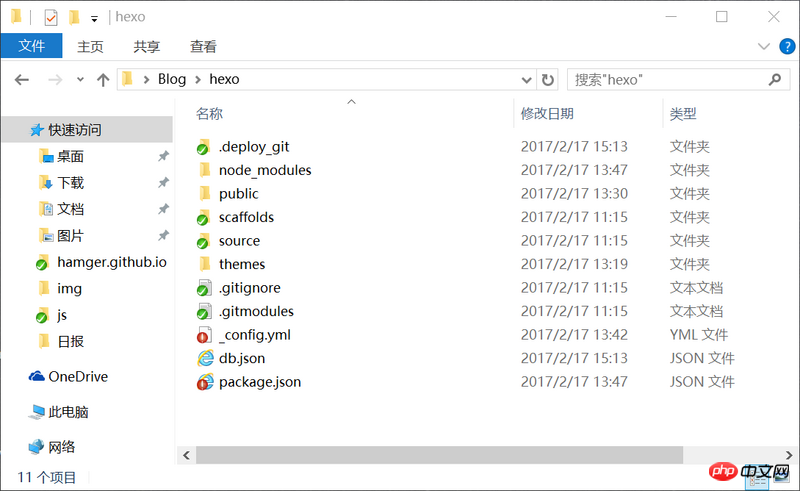
Cet endroit semble également devoir être configuré
Encore une chose , vous devez d'abord établir une connexion entre cette machine et GitHub en utilisant ssh