- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte

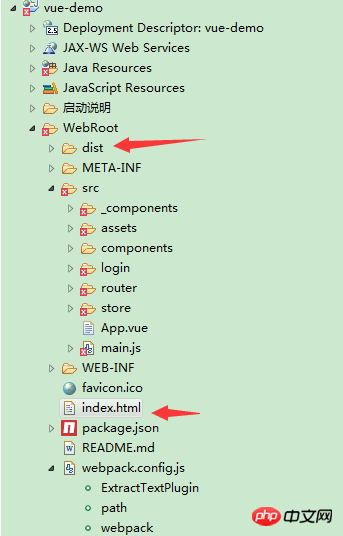
我现在的问题是 这个index是需要后台Tomcat上用的
但是这个index需要的js文件和静态文件都在dist(webpack打包过的)目录里面
那如果我现在想编译src里面的文件怎么让他也能实时编译到dist文件里面?
不可能修改一点代码就npm run build一下...那是不是太麻烦了- -。是不是编译的时候就需要配置什么?
现在想要的结果就是 我在eclipse启动的时候在里面修改src里面的文件 dist目录里面的js也能实时改变...
希望哪位研究过的 给个方法- -。
黄舟2017-04-24 09:16:02
Si vous souhaitez utiliser des données d'arrière-plan, vous pouvez utiliser npm run dev pour démarrer le service local, puis utiliser un proxy pour traiter le lien API de la demande. Lien de référence : http://vuejs-templates.github... . Si vous avez vraiment besoin d'une compilation en temps réel, vous pouvez en apprendre davantage sur nodemon. Par exemple, vous pouvez configurer des scripts dans package.json :
."scripts": {
"start": "nodemon --watch src -e html,vue,js,less build/build.js"
},--watch active le mode de surveillance et surveille le dossier src. -e configure le type de fichier à surveiller (html, vue, js, less), et build/build.js est le script que vous souhaitez exécuter. De cette façon, vous pouvez compiler en temps réel en utilisant npm run start dans la ligne de commande
巴扎黑2017-04-24 09:16:02
webpack --watchOui, le paramètre --watch est automatiquement compilé en surveillant les modifications des fichiers
伊谢尔伦2017-04-24 09:16:02
npm run dev suffit, pour que le service que vous démarrez localement voie ce que vous avez modifié, et cela changera en temps réel. npm run buildHabituellement, il est empaqueté lorsqu'il est finalement téléchargé sur le serveur.