- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
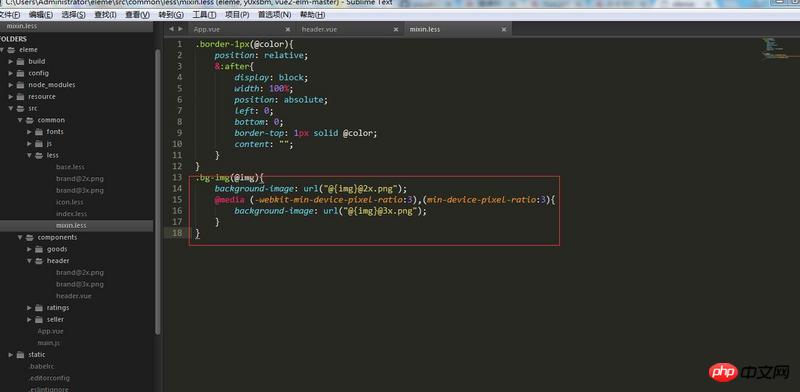
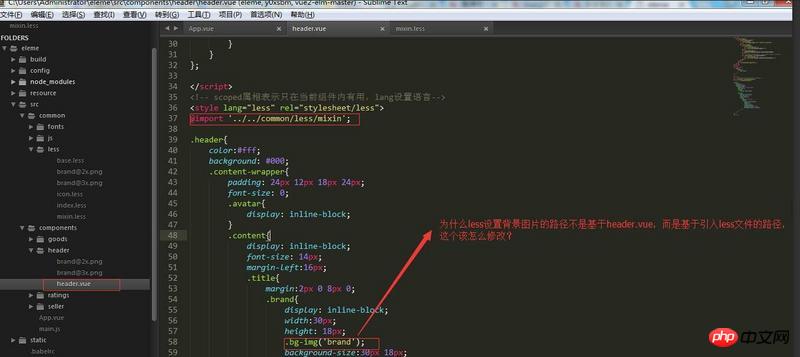
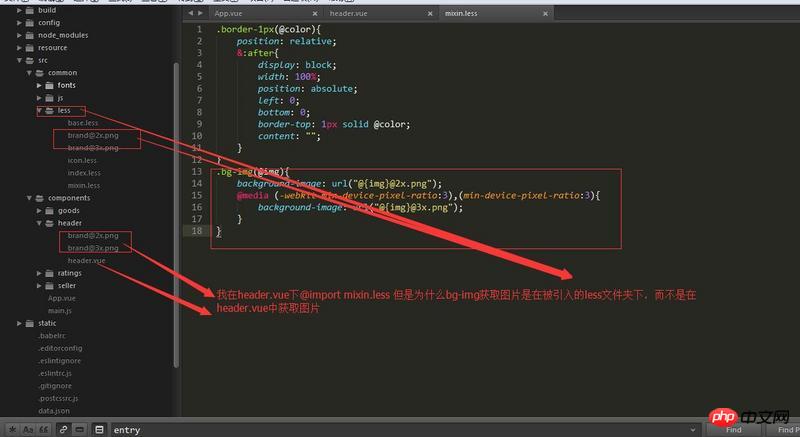
在vue-cli脚手架中,我使用less设置背景图片,但是遇到了一个问题,背景图片路径被莫名其妙的变成了less文件所在的路径而不是header.vue组件所在的路径


PHPz2017-04-18 10:58:14
Il y a un problème avec le chemin de l'image que vous avez défini,
Maintenant, vous mettez toujours l'image dans le dossier d'en-tête, changez le chemin
background-image:url("../../componments/header"+"@{img}@2.x.png")