- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
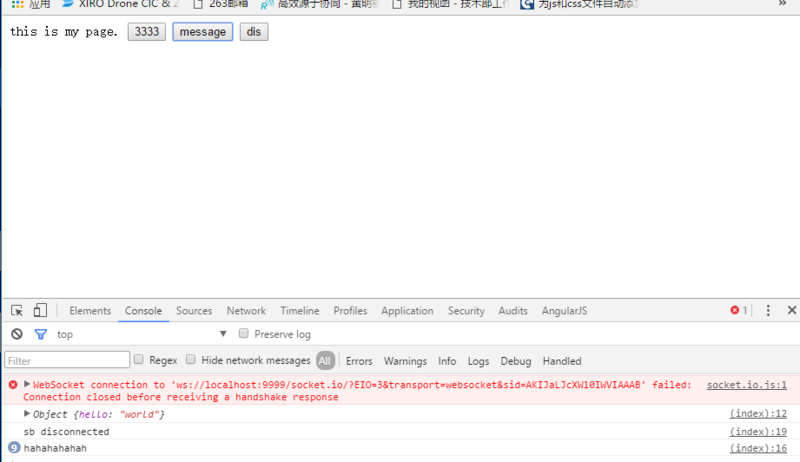
socket.io有个报错,不过链接可以正常使用
服务端:
io.on('connection', function(socket){
console.log('c')
socket.emit('news', { hello: 'world' });
socket.on('my other event', function (data) {
console.log(data)
})
socket.on('disconnect', function () {
io.sockets.emit('user disconnected');
});
socket.on('mes', function(e){
io.emit('aaa','hahahahahah')
})
})
http.listen(9999, function(){
console.log('socket on *:9999')
});客户端:
this is my page.
<button onclick="connect()">3333</button>
<button onclick="message()">message</button>
<button onclick="dis()">dis</button>
<script type="text/javascript" src="./socket.io.js"></script>
<script type="text/javascript">
var socket
function connect(){
socket = io.connect('http://localhost:9999');
socket.on('news', function (data) {
console.log(data);
socket.emit('my other event', { my: 'data' });
});
socket.on('aaa', function(data){
console.log(data)
})
socket.on('user disconnected', function(){
console.log('sb disconnected')
})
}
function message(){
socket.emit('mes', 123)
}
function dis(){
socket.disconnect();
}
</script>
三叔2016-11-03 11:25:55
服务端那里有点问题吧,
socket.on('disconnect', function () {
// 这个时候用户的socket连接已经断掉了, 你还往客户端发送消息, 这样做适合吗?
io.sockets.emit('user disconnected');
});