python - Flask使用CKEditor Code Snippet扩展插入代码后文章首页变得不正常是什么原因
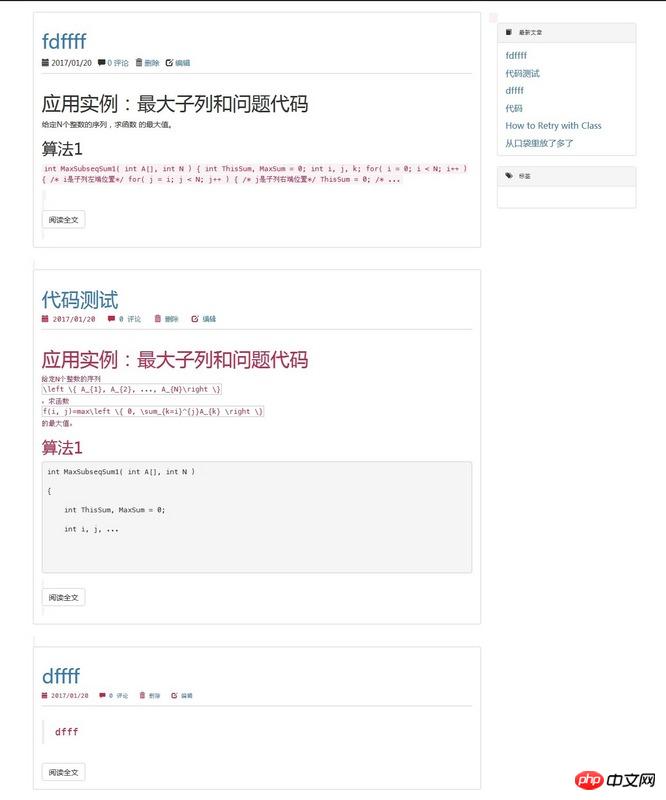
用Flask写的网站插入代码后网站首页变成这样了
下面是我生成首页文章摘要的模板代码:
{% for post in page_posts %}
<p class="post-summary">
<p class="post-head">
<h1><a href="{{ url_for('main.post', id=post.id) }}">{{ post.title }}</a></h1>
<p>
<!--文章创建时间-->
<span class="glyphicon glyphicon-calendar"></span>
<span>{{ moment(post.timestamp).format('YYYY/MM/DD') }} </span>
<!--文章分类-->
{% for tag in post.tags.all() %}
<span class="glyphicon glyphicon-tag"></span>
<span><a href="{{ url_for('main.tag', name=tag.name) }}">{{ tag.name }} </a></span>
{% endfor %}
<!--获取多说评论数-->
<span class="glyphicon glyphicon-comment"></span>
<a href="{{ url_for('.post', id=post.id) }}#comments">
{{ post.comments.count() }} 评论
</a>
<!--如果是管理员则显示删除和编辑链接-->
{% if current_user.is_administrator() %}
<span class="glyphicon glyphicon-trash"></span>
<a href="{{ url_for('admin.delete_post', id=post.id) }}">
<span>删除 </span>
</a>
<span class="glyphicon glyphicon-edit"></span>
<a href="{{ url_for('admin.edit_post', id=post.id) }}">
<span>编辑</span>
</a>
{% endif %}
</p>
</p>
<!--文章摘要主体部分-->
<p class="post-body">
<p>
{% if post.body_html %}
{{ post.body_html | safe | truncate(300) }}
{% else %}
{{ post.body | truncate(300) }}
{% endif %}
</p>
</p>
<br>
<p class="post-footer">
<a href="{{ url_for('.post', id=post.id) }}">
<button type="button" class="btn btn-default">阅读全文</button>
</a>
</p>
</p>
{% endfor %}摘要是纯文本的就没问题,可是一旦带了格式就不行了
之前描述不清楚,问题主要是插入使用CKEditor插入代码后,文章首页变成了图中那样了,文章摘要正常情况下字体应该是黑色的,插入代码后就变成了红色了,刚刚测试了一下,发现插入C语言C++的代码都会这样,其它语言的代码就没问题