- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
问题的描述在底下,输入框位于屏幕的最底部,第一张图没有体现出来,输入框位于最底部哈
下边看两张图:下边的截图是从印客直播截取的
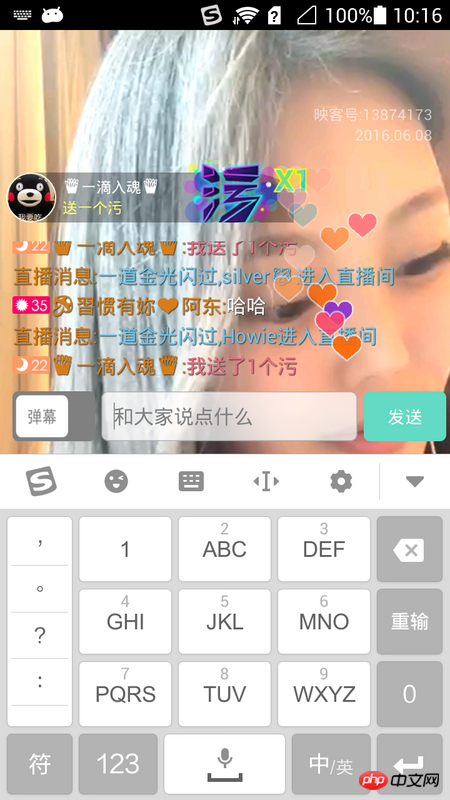
第一张图没有软键盘时
第二张图软键盘弹出时
以上截图就是我要的效果,但是我不知如何去实现这个不挤压底层视频View的效果
通过尝试设置:android:windowSoftInputMode
这个属性adjustUnspecified、adjustResize、adjustPan都会挤压底层的视频SurfaceView
设置adjustNothing可以做到不挤压,但输入框不能上移。
PHP中文网2017-04-18 09:26:48
public class TestLayout extends FrameLayout{
private int mL,mT,mR,mB;
private boolean isFist = true;
public TestLayout(Context context) {
super(context);
}
public TestLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public TestLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (isFist){
mL = l;
mT=t;
mR=r;
mB=b;
isFist =false;
}
getChildAt(0).layout(mL, mT, mR, mB);
}
}Utilisez simplement la vue ci-dessus pour envelopper le lecteur, c'est une méthode
PHPz2017-04-18 09:26:48
1, réglé sur ajusterPan.
2. Obtenez la résolution de l'écran et définissez la largeur et la hauteur de la vue de la surface dans le code.
ringa_lee2017-04-18 09:26:48
La zone de saisie peut être écrite dans une fenêtre contextuelle ou une boîte de dialogue afin qu'elle ne soit pas comprimée lorsqu'elle apparaît, ou utiliser une disposition RelativeLayout pour écrire la zone de saisie sur le calque le plus externe.
阿神2017-04-18 09:26:48
Essayez d'ajuster Pan+ScrollView avec un seul calque
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<EditText
android:id="@+id/et_text"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:maxLength="32"
android:paddingLeft="@dimen/dp9"
android:paddingRight="@dimen/dp9"
tools:hint="@string/empty_text"/>
</LinearLayout>