ios - 求解决一个的四叶草布局效果
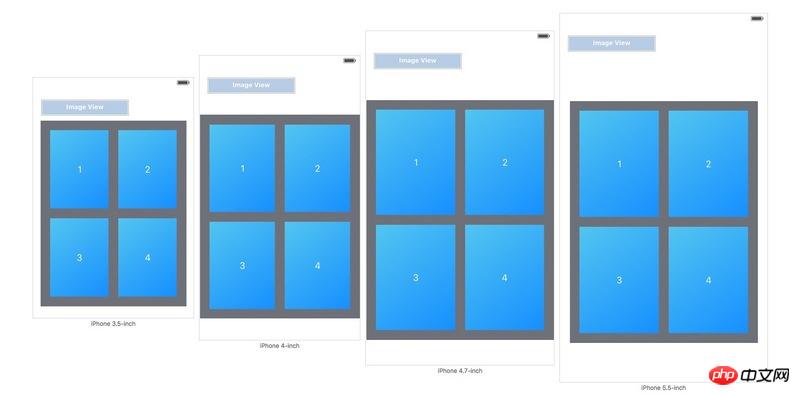
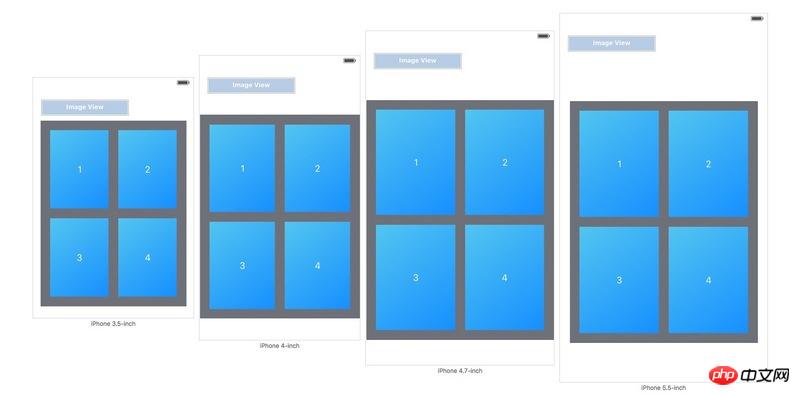
效果如图6和6p 看起来很容易,我实现了后比较复杂,并且在3.5 上有问题
最好用autolayout xib 实现。
masonry 也可以。
需求
margin 边缘间距均一致,按钮整体位于屏幕的位置要舒适(视觉均分)
高宽比例要保持
4个矩形,尽量位于一个View中
6p上不能拉伸图片

2x 素材
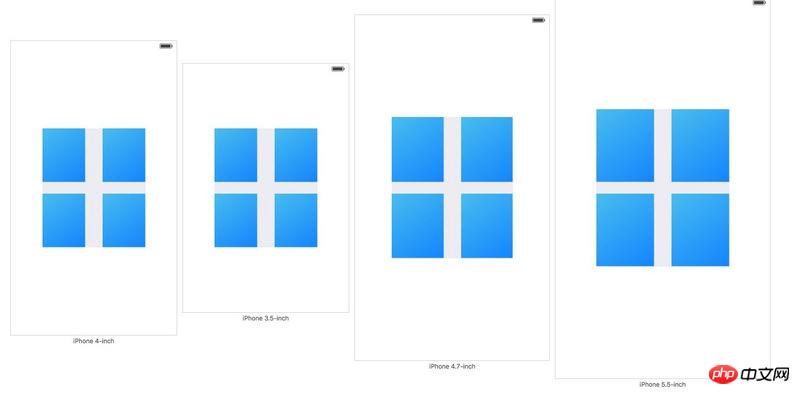
自己实现了,效果如图,期待简单思路中。
Maison > Questions et réponses > le corps du texte
效果如图6和6p 看起来很容易,我实现了后比较复杂,并且在3.5 上有问题
最好用autolayout xib 实现。
masonry 也可以。
需求
margin 边缘间距均一致,按钮整体位于屏幕的位置要舒适(视觉均分)
高宽比例要保持
4个矩形,尽量位于一个View中
6p上不能拉伸图片

2x 素材
自己实现了,效果如图,期待简单思路中。
迷茫2017-04-18 09:20:26
UIView *containerView = [UIView new];
UIView *subView0 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"four"]];
UIView *subView1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"four"]];
UIView *subView2 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"four"]];
UIView *subView3 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"four"]];
[containerView addSubview:subView0];
[containerView addSubview:subView1];
[containerView addSubview:subView2];
[containerView addSubview:subView3];
[self.view addSubview:containerView];
#define kPadding 16
[containerView mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.left.greaterThanOrEqualTo(@50).priorityHigh();
make.right.bottom.greaterThanOrEqualTo(@-50).priorityHigh();
make.center.equalTo(self.view);
}];
for(UIView *view in containerView.subviews) {
[view setContentCompressionResistancePriority:10 forAxis:UILayoutConstraintAxisVertical];
[view setContentCompressionResistancePriority:10 forAxis:UILayoutConstraintAxisHorizontal];
}
[subView0 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.top.equalTo(@0);
UIImage *image = [UIImage imageNamed:@"four"];
if((image.size.width > 0) && (image.size.height > 0)) {
make.height.equalTo(subView0.mas_width).multipliedBy(image.size.height/image.size.width).priorityHigh();
}
}];
[subView1 mas_makeConstraints:^(MASConstraintMaker *make) {
make.right.top.equalTo(@0);
make.left.equalTo(subView0.mas_right).offset(kPadding);
}];
[subView2 mas_makeConstraints:^(MASConstraintMaker *make) {
make.left.bottom.equalTo(@0);
make.top.equalTo(subView0.mas_bottom).offset(kPadding);
}];
[subView3 mas_makeConstraints:^(MASConstraintMaker *make) {
make.top.equalTo(subView1.mas_bottom).offset(kPadding);
make.left.equalTo(subView2.mas_right).offset(kPadding);
make.right.bottom.equalTo(@0);
make.height.equalTo(@[subView0, subView1, subView2]);
make.width.equalTo(@[subView0, subView1, subView2]);
}];
PHP中文网2017-04-18 09:20:26
Utiliser la maçonnerie est simple,
1. Créez une grande vue nommée bigView ;
2. Créez quatre boutons et ajoutez-les à bigView ;
3.
buttonOne的约束{
距top的距离;
距left的距离;
据right的距离;
宽度写成比例(100/375.0*KScreenWidth);
高度写成比例(150/667.0*KScreenHeight);
}
buttonTwo的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonThree的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
buttonFour的约束{
距top的距离;
距left的距离;
据right的距离;
宽度等于buttonOne;
高度等于buttonOne;
}
天蓬老师2017-04-18 09:20:26
Je ne comprends pas très bien vos besoins. Voulez-vous rendre les proportions de disposition de ces quatre boutons identiques sur 6 et 6P ?
Vous pouvez obtenir la valeur de la largeur de l'écran et charger d'autres largeurs, hauteurs, espacements, etc. en fonction de la largeur
let width = UIScreen.mainScreen().bounds.width
迷茫2017-04-18 09:20:26

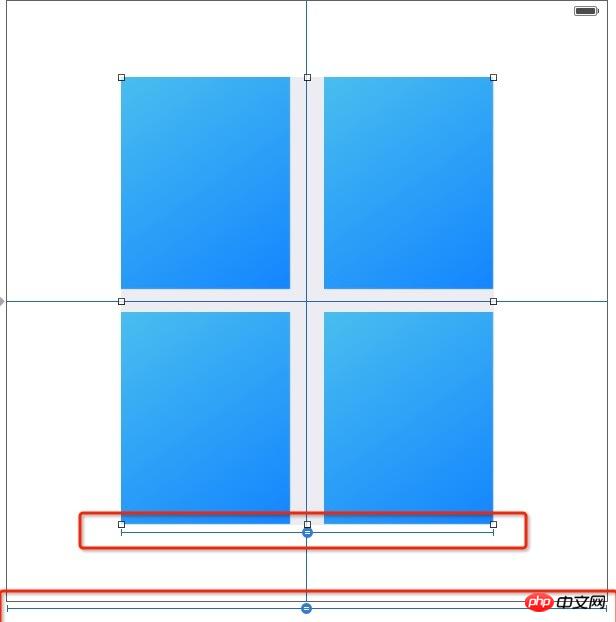
Le point clé est le rapport à la vue parent, comme indiqué ci-dessous :