- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
在listView中点击例如“美女图片”后打开一个largeActivity;
largeActivity中有一个viewPager实现左右滑动浏览大图;
在largeActivity打开的时候会通过okHttp从服务器请求一组5张图片链接,图片通过glide加载在viewPager中实现左右滑动浏览;
因为每次网络请求只能返回5张图片链接,所以我在监听每次滑动viewPager的时候判断当前 postion小于存储图片链接的imageList.size() -1的时候,也就是每次滑动到倒数第二张的时候去网络请求下一组图片的链接;
然后通过add将新请求到的图片链接添加进imageList,然后再执行一次
pagerAdapter.notifyDataSetChanged()来实现viewPager继续滑动浏览新请求到的图片。
现在问题是如果用户以正常速度滑动viewPager来浏览每张图片的时候是没有任何问题的,但是如果用户飞速滑动viewPager的进行浏览的时候就会出现在某一次请求新数据后就会出现APP崩溃的情况;错误信息在两部不同的手机上报错不一样,但是都是在相同的情况下崩溃。Google遍都没有找到解决办法
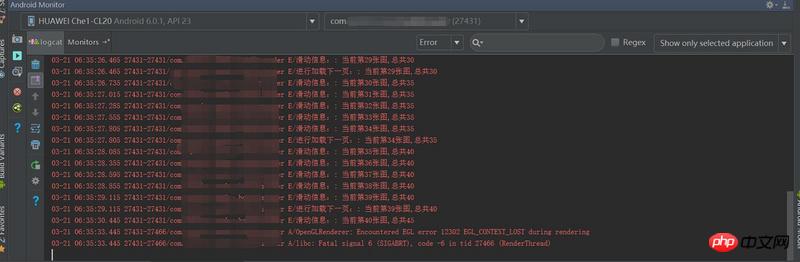
华为荣耀报错如下:

通过华为手机的报错在网上找到通过设置 android:hardwareAccelerated="false"
来关闭硬件加速的办法,但是通过测试在快速滑动时还是会导致APP崩溃自动重启的情况
乐视max2报错如下:
03-21 05:42:44.071 18730-18730/com.abcd.reader.abcdreader E/InputEventReceiver: Exception dispatching input event.
03-21 05:42:44.071 18730-18730/com.abcd.reader.abcdreader E/MessageQueue-JNI: Exception in MessageQueue callback: handleReceiveCallback
03-21 05:42:44.084 18730-18730/com.abcd.reader.abcdreader E/MessageQueue-JNI: java.lang.IllegalStateException: The application's PagerAdapter changed the adapter's contents without calling PagerAdapter#notifyDataSetChanged! Expected adapter item count: 25, found: 30 Pager id: com.abcd.reader.abcdreader:id/vp_pager Pager class: class android.support.v4.view.ViewPager Problematic adapter: class com.abcd.reader.abcdreader.adapter.FollowDetailViewPagerAdapter通过乐视手机的报错怀疑是当新请求的数据add进imageList后,但是还没来得及执行notifyDataSetChanged,刚好在这时用户在滑动viewPager的时候导致的;为了验证猜测我修改了在当前 postion小于存储图片链接的imageList.size() -2的时候,也就是每次滑动到倒数第三张的时候去网络请求下一组图片的链接;给imageList.add和notifyDataSetChanged预留了充分的执行时间,这时候再次测试问题消失,华为手机和乐视手机均没有再出现APP崩溃重启的情况
但是我这个服务器请求回来的数据是不固定的,有时候可能每次返回5条,有时候10条,有时候只有1条,所以我现在的解决办法并不能彻底解决
烦请老师们给予指点一二,万分感谢!
PHPz2017-04-18 09:18:18
J'estime hardiment qu'il devrait s'agir d'un problème de sécurité des threads. Vous pouvez essayer les modifications suivantes lors de l'obtention de nouvelles données, utilisez la méthode post pour mettre à jour, c'est-à-dire viewPager.post(), et mettez <🎜. > dans la tâche notifyDataSetChanged allez. Je ne l'ai pas encore vérifié personnellement. Si cela ne fonctionne pas, dites-le-moi et j'y jetterai un œil. post
PHPz2017-04-18 09:18:18
Je ne peux pas vous aider à localiser la cause spécifique de l'erreur pour le moment. Je vais vous donner une autre idée d'implémentation. Vous pouvez essayer d'utiliser RecycleView pour obtenir le même effet.
黄舟2017-04-18 09:18:18
Je ne sais pas si j'ai mal compris, mais images.size()-1 n'est pas l'avant-dernière image, mais la dernière
Il est recommandé d'écrire la logique d'extraction des éléments du serveur pour getItem of Adapter
@Override
public Fragment getItem(int position) {
if(getCount()-1 == position){
//在此处拉取
}
return ArrayListFragment.newInstance(position);
}阿神2017-04-18 09:18:18
La stratégie est erronée. Pourquoi seulement 5 URL d'images sont renvoyées à chaque fois ? Est-ce pour économiser du trafic ? Le plus gros gaspillage est le processus de création de négociation à trois. Vous devez obtenir toutes les URL au début, puis contrôler vous-même la mise en cache des images.
Vous n'avez pas à vous soucier des problèmes lorsque vous accédez à l'avant-dernière photo à chaque fois et que vous la demandez à nouveau...
伊谢尔伦2017-04-18 09:18:18
En regardant la question, le sujet fait des requêtes réseau dans la méthode d'écoute coulissante du viewpager
Si l'utilisateur fait glisser rapidement le viewpager vers la gauche et la droite, le rappel est susceptible d'être exécuté plusieurs fois.
La requête réseau précédente est toujours en cours et la requête suivante plantera.
Si c'est la raison, vous pouvez ajouter un indicateur. Si la requête en cours est en cours, aucune nouvelle requête réseau ne sera effectuée jusqu'à ce qu'un rappel correct ou d'erreur soit reçu.
Quant au problème d'un nombre fixe d'articles retournés, si vous demandez 5 photos et que le serveur n'en renvoie que 3, cela signifie que le serveur vous a donné toutes les photos et votre requête réseau ne doit pas être exécutée