- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
这里面的代码看不懂什么意思
public class MyListe extends ListView {
private View v;
private int height;
int anxiaY;
int huadongY;
@TargetApi(Build.VERSION_CODES.JELLY_BEAN) public MyListe(Context context, AttributeSet attrs) {
super(context, attrs);
v = View.inflate(context, R.layout.item2, null);
v.measure(0, 0);
height = v.getMeasuredHeight();
v.setPadding(0, -height, 0, 0);
addHeaderView(v);
}
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @Override
public boolean onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
anxiaY = (int) ev.getY();
break;
case MotionEvent.ACTION_UP:
setPadding(0, -height, 0, 0);
v.invalidate();
invalidate();
break;
case MotionEvent.ACTION_MOVE:
huadongY = (int) ((ev.getY()-anxiaY)*0.3);
setPadding(0, huadongY-height, 0, 0);
v.invalidate();
invalidate();
break;
}
return super.onTouchEvent(ev);
}
}
高洛峰2017-04-17 18:01:52
Je ne sais pas quelle partie vous ne comprenez pas ou si vous ne la comprenez pas du tout. Ce code n'est en fait pas si compliqué. Il est plus facile à comprendre si vous le décomposez. J'en parlerai en deux parties.
Tout d'abord, le constructeur
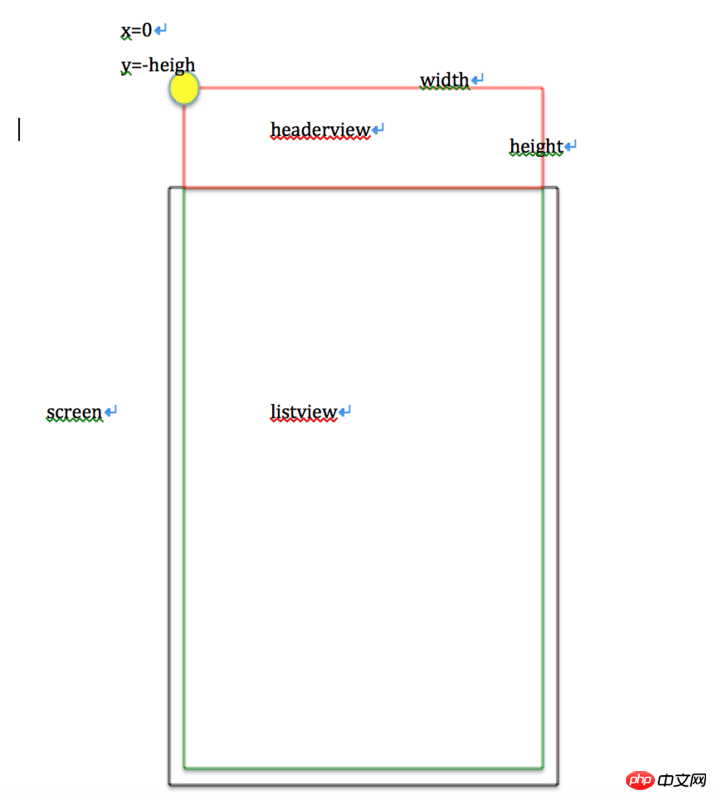
initialise le constructeur pour charger une vue d'en-tête dans la liste. La confusion peut résider dans measure et setPadding si une vue est chargée et n'est pas encore visible. , sa largeur et sa hauteur seront de -1, vous devez donc appeler manuellement Measure pour forcer la mesure de l'occupation de l'espace de la vue. Le but est d'obtenir la hauteur pour préparer setPadding lorsque setPadding est atteint. , la composition des paramètres est left, top, right, bottom, le paramètre supérieur est transmis, soyez optimiste pour -height, sur Android, la position de la vue n'est pas seulement l'espace visible sur l'écran, elle peut être étendue de manière abstraite à un espace plus large zone en dehors de l'écran, donc -height signifie réglage La position du coin supérieur gauche de la vue est hors hauteur de l'écran, ce qui signifie que la vue d'en-tête n'est pas affichée dans la plage visible de l'écran lorsqu'elle est initialisée. Cela peut être plus facile à comprendre en regardant le croquis que j'ai dessiné. Le point jaune dans le coin supérieur gauche de l'esquisse est la représentation des coordonnées après l'initialisation du constructeur. 
Le deuxième est le traitement des événements tactiles
L'invisible headerview如何显示? ajouté par le constructeur est-il juste 改变headerview的paddingTop值 suffisant ? Oui, c'est ça ! Alors, quand est-ce que ça change et dans quelle mesure ? Est-ce censé changer autant que le doigt glisse sur la liste ? Oui, c'est tout. Si vous comprenez ce processus, il sera facile à comprendre si vous regardez le traitement des événements tactiles. ACTION_DOWN est l'action d'appuyer sur le doigt, anxiaY est la coordonnée y du point pressé, ACTION_MOVE est l'action de glisser le doigt, enregistre le changement de la coordonnée y du point de contact du doigt pendant le processus de glissement, et comparez-le avec la valeur anxiaY pour obtenir Vous pouvez effectuer une action déroulante en fonction de la distance de glissement de votre doigt En définissant continuellement la valeur paddingTop de la vue d'en-tête et en actualisant la vue, vous pouvez faire en sorte que la vue d'en-tête puisse glisser vers l'intérieur ou vers l'extérieur. de l'écran en fonction de la distance de glissement de votre doigt. ACTION_UPC'est-à-dire que le toucher du doigt quitte l'écran et cesse de glisser. À ce moment, la valeur paddingTop est réinitialisée à -height, la vue d'en-tête est réinitialisée, l'ensemble quitte l'écran et revient à la position où le constructeur était. initialisé, complétant ainsi l'ensemble du processus d'extraction.
阿神2017-04-17 18:01:52
Construisez la hauteur passée, puis écoutez l'événement Touch et mettez à jour la position de la tête