- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
在对viewGroup实现圆角边框效果,我是我的代码:
public class NewViewGroup extends FrameLayout {
public NewViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onLayout(boolean c, int l, int t, int r, int b) {
super.onLayout(c, l, t, r, b);
}
@Override
protected void dispatchDraw(Canvas canvas) {
super.dispatchDraw(canvas);
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.BLUE);
paint.setStyle(Paint.Style.FILL);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.DST_IN));
canvas.drawRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 120, 120, paint);
}
@Override
public void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}测试了一下:
<cn.litforest.source.widget.NewViewGroup
android:layout_below="@+id/collapse_view"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ImageView
android:background="@drawable/raichu_face_by_keafox"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
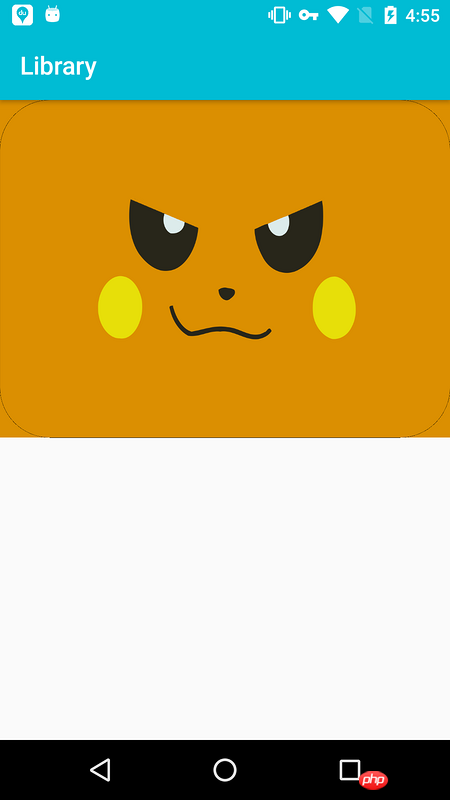
</cn.litforest.source.widget.NewViewGroup>效果图:
出现问题,没办法把圆角外面的内容擦去,请问该怎么解决?
天蓬老师2017-04-17 17:59:24
看看这篇文章图像合成Xfermode和任意形状ImageView
关键原因是
这是因为直接通过Canvas#drawXX方法画图时, SRC仅是图形内的像素, 例如你画了一个圆, 那么SRC(即将要画的像素)仅是圆内的像素, 也就是说图片与圆不重叠的像素并不会有任何变化, 当然就不会消失了.
迷茫2017-04-17 17:59:24
之前我想用PorterDuffXfermode做出圆角效果的,但是做不出来,现在用clipPath裁剪canvas来做。
代码改为:
@Override
protected void dispatchDraw(Canvas canvas) {
Path path = new Path();
path.addRoundRect(new RectF(0, 0, getMeasuredWidth(), getMeasuredHeight()), 60, 60, Path.Direction.CW);
canvas.clipPath(path, Region.Op.REPLACE);
super.dispatchDraw(canvas);
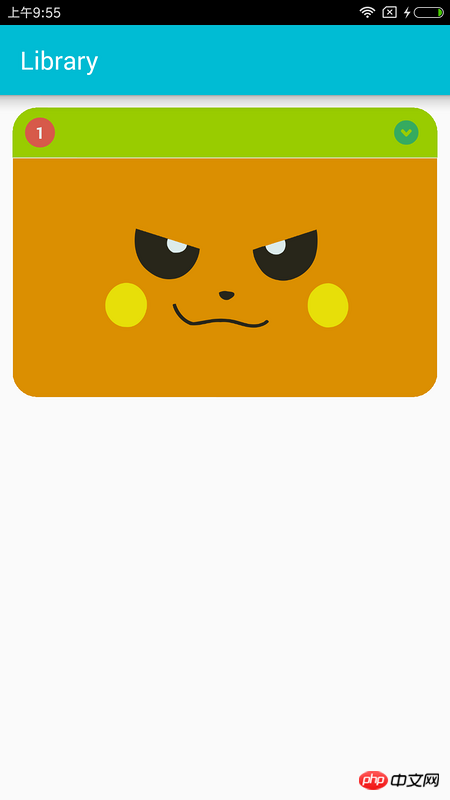
}效果截图:
可以了。在问题中,PorterDuff.Mode.DST_IN不是显示下层相交部分吗,不明白为什么外沿也会出来?