- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
我使用了html5里边的一些api把一张图生成了一段base64格式的数据,
后台java也可以接收到发的数据但是死活解析不了,
我的思路是把接收到的流转换成String
,然后放到我的解析类里去解析,
解析类是把字符解析成一张图(解析类是管用的),
但是问题来了,接收到的流转换成String这里好像出了问题,
正常的数据是这个画风:
但是这里生成的字符成了这样:
新手请教这里应该怎么办??

我直接转格式到底有什么问题啊?
高洛峰2017-04-17 17:56:18
Utilisez simplement base64 pour analyser les données base64. Pourquoi les convertir en caractères ?
怪我咯2017-04-17 17:56:18
Eh bien, j'ai posé et répondu à ma propre question. Le problème semble être résolu. La source de ce problème est l'utilisation de l'article du professeur Ruan Yifenghttp://www.ruanyifeng.com/blog/2012/08/file_upload.html
La réception utilise ces API, qui sont bien plus. plus mature qu'il y a quelques années. Images Il sera encodé dynamiquement au format base64 comme nous le savons tous, tant qu'il est lié au transfert de fichiers
, nous penserons au problème du format de transfert : l'encodage lors du transfert. les fichiers deviendront : multipart/form-d ata
Les données publiées dans ce format ne seront pas codées comme les soumissions de messages ordinaires
Le corps du message dans ce format est constitué de données binaires non codées
En savoir plus. Ici : http://www.dewen.net.cn/q/7129
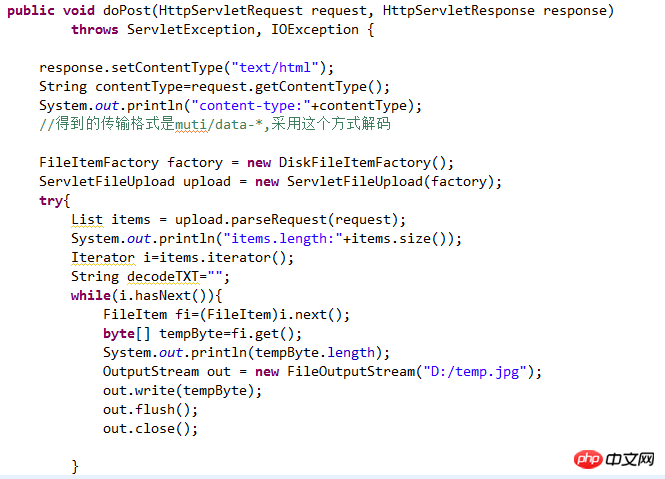
Et lors de la réception du jsp en arrière-plan, il est également stocké directement dans l'octet et écrit dans le fichier qui doit être généré
Tout comme l'image :
<. 🎜>
Les performances ne sont pas excellentes