- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
目标是想让Toolbar不被DrawerLayout的NavigationView遮盖,一直显示。
以下代码运行于Android Studio 2.1.2, 手机5.1.1
<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
<!--content_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:showIn="@layout/activity_main"
tools:context="com.hooking.note.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:id="@+id/fg_main_list"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:background="?attr/colorPrimary"
android:src="@drawable/ic_add_white_24dp"
app:layout_behavior="@string/floating_action_button_behavior" />
</android.support.design.widget.CoordinatorLayout>
主题是android studio项目模板默认的
<style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:statusBarColor">@android:color/transparent</item>
</style>
<activity
android:name=".MainActivity"
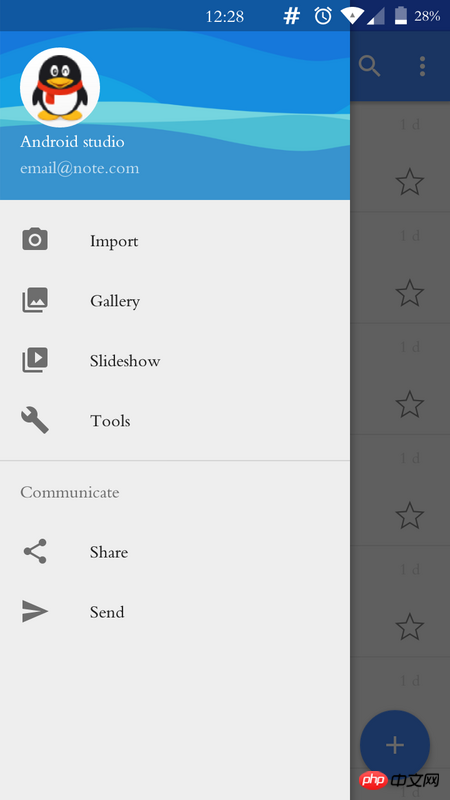
android:theme="@style/AppTheme.NoActionBar" />运行结果如下:
<!-- activity_main_2.xml -->
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:context="com.hooking.note.MainActivity">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/AppTheme.AppBarOverlay">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/AppTheme.PopupOverlay" />
</android.support.design.widget.AppBarLayout>
<include layout="@layout/content_main_2" />
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="@dimen/fab_margin"
android:background="?attr/colorPrimary"
android:src="@drawable/ic_add_white_24dp"
app:layout_behavior="@string/floating_action_button_behavior" />
</android.support.design.widget.CoordinatorLayout>
<!-- content_main_2.xml -->
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="false"//注1
app:layout_behavior="@string/appbar_scrolling_view_behavior"
tools:openDrawer="start">
<RelativeLayout
android:id="@+id/fg_main_list"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="false"//注2
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer" />
</android.support.v4.widget.DrawerLayout>
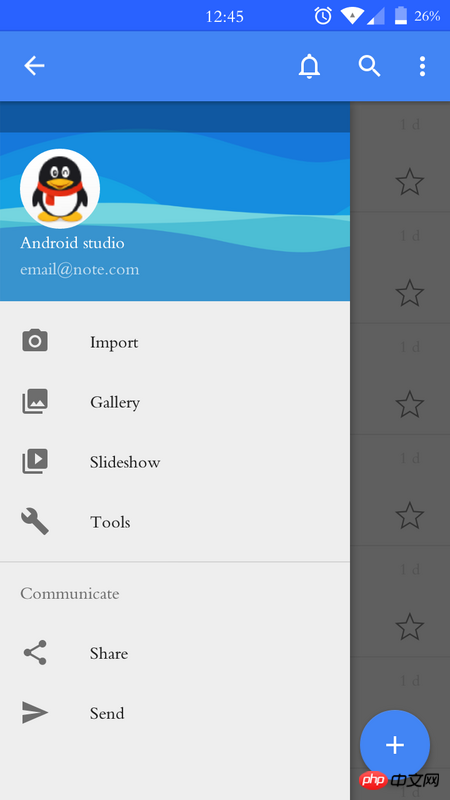
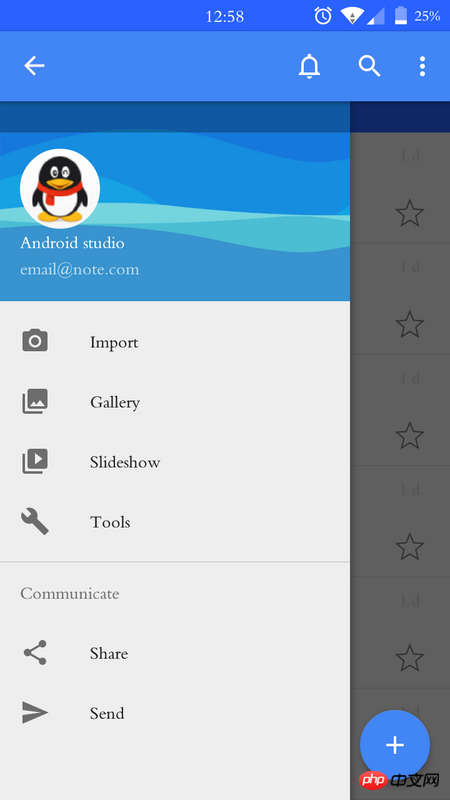
主题不变,运行结果如下:
发现NavigationView的顶部有一与状态栏高度相等的遮罩层,请问怎样去掉这部分遮罩层的阴影。
试过,修改DrawerLayout和NavigationView的布局属性;以及从以下代码涉及到颜色的函数着手修改,都没有效果




修改activity_main_2.xml、content_main_2.xml中DrawerLayout 【注1】 和NavigationView【注2】的 android:fitsSystemWindows="false"由false改为true,就出现了以下结果:可以看到内容区也多了状态栏同等高度的遮罩层阴影
巴扎黑2017-04-17 17:52:20
Un LinearLayout est imbriqué dans le coordinateurLayout
Placez la barre d'outils et le DrawerLayout à l'intérieur
黄舟2017-04-17 17:52:20
L'ombre vient de fitsystemWindows. Cet attribut est assez étrange. Le contrôle NavgationView a un traitement spécial pour l'attribut fitsSystemWindows. La compréhension officielle est que ce contrôle a un traitement différent selon la situation des téléphones mobiles. Pour votre méthode, ma solution consiste à ajouter un content_main2 à la mise en page racine de layout_margin="?attr/ActionBarsize" afin que vous puissiez obtenir les résultats souhaités (toutes les mises en page sont générées dans Android Studio). 
天蓬老师2017-04-17 17:52:20
//将主题的这两个属性修改下
<item name="android:windowDrawsSystemBarBackgrounds">false</item>
<item name="android:statusBarColor">不透明的颜色</item>Lorsque android:windowDrawsSystemBarBackgrounds est vrai et android:statusBarColor est entièrement transparent,
La hauteur de l'interface utilisateur dans Activity inclut la barre d'état et sera intégrée sous la barre d'état.
L'attribut fitsystemWindows peut être transmis dans le ViewGroup, de la vue parent à la vue enfant.
Lorsque la disposition parent de l'activité est CoordinationLayout, si fitsystemWindows=true est défini,
dessinera un bloc de couleur sous la barre d'état (hauteur égale à la hauteur de la barre d'état), et la couleur dépend de la couleur de la barre système des propriétés de SupervisorLayout,
La couleur par défaut de systembarcolor est la couleur de colorPrimaryDark.
CoordinatorLayout définit fitsystemWindows=true. Le fait de dessiner la barre d'état dépend de la sous-vue de CoordinationLayout. Si la sous-vue définit également fitsystemWindows=true, elle sera d'abord transmise au sous. -Vue pour gérer le dessin de la barre d'état.
Vous pouvez rechercher sur Google des articles liés à fitsystemWindows
阿神2017-04-17 17:52:20
Excusez-moi, l'affiche, ce problème est-il résolu ? J'ai rencontré le même problème