- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
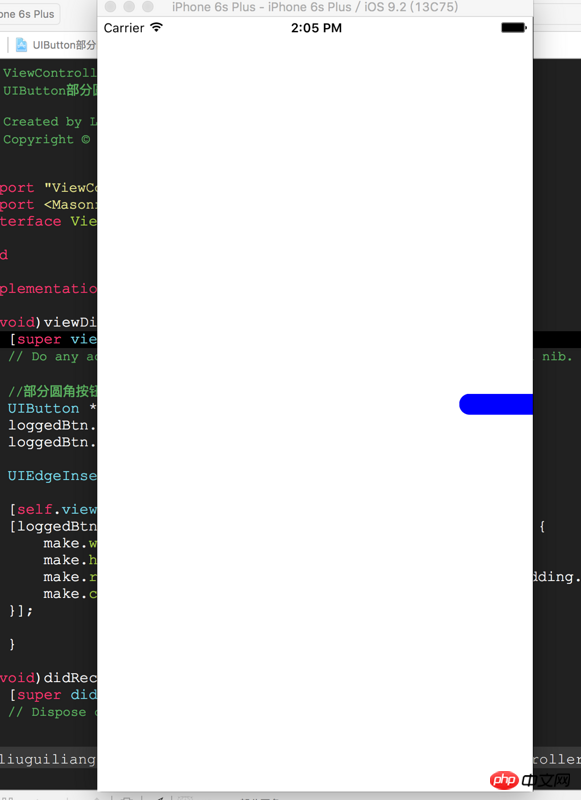
我用的是Masonry布局.
我想绘制如箭头所示的部分圆角按钮.请问用代码怎么实现?
在哪个方法里面写?
code:
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
[headView addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(40);
make.height.offset(20);
make.right.equalTo(headView);
make.centerY.equalTo(headView);
}];
PHPz2017-04-17 17:36:40
//部分圆角按钮
UIButton *loggedBtn = [[UIButton alloc]init];
loggedBtn.backgroundColor = [UIColor blueColor];
loggedBtn.layer.cornerRadius = 10;
UIEdgeInsets padding = UIEdgeInsetsMake(10, 10, 10, 10);
[self.view addSubview:loggedBtn];
[loggedBtn mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.offset(80);
make.height.offset(20);
make.right.equalTo(self.view.mas_right).with.offset(padding.right);
make.centerY.equalTo(self.view);
}];
大家讲道理2017-04-17 17:36:40
Ne trouvez-vous pas simplement une image avec des coins partiellement arrondis ?
天蓬老师2017-04-17 17:36:40
Modifiez simplement le calque du bouton. Modifiez les coins arrondis souhaités et ajoutez la couleur d’arrière-plan. Il y a ces API dans la couche, vous pouvez y jeter un œil.
高洛峰2017-04-17 17:36:40
Les programmeurs peuvent le modifier, mais je pense que le plus simple est de demander à l'artiste de le fournir directement. Il n'est pas nécessaire de déranger les programmeurs sur cette question, hehe
高洛峰2017-04-17 17:36:40
Je vais vous donner directement mon code. Vous devriez savoir comment modifier mon code pour obtenir l'effet souhaité après l'avoir examiné
- (void)setupCornerRadius
{
UIBezierPath *maskPath = [UIBezierPath bezierPathWithRoundedRect:self.musicChooseView.bounds
byRoundingCorners:UIRectCornerTopLeft | UIRectCornerTopRight
cornerRadii:CGSizeMake(12, 12)];
CAShapeLayer *maskLayer = [[CAShapeLayer alloc] init];
maskLayer.frame = self.musicChooseView.bounds;
maskLayer.path = maskPath.CGPath;
self.musicChooseView.layer.mask = maskLayer;
}