- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
原文地址:链接描述
在这篇文章中有一个简单的项目叫 BeginnerCook Starter ,其中一个ViewController+.swift的文件中有这样一段代码:
override func viewWillAppear(animated: Bool) {
super.viewWillAppear(animated)
if listView.subviews.count < herbs.count {
listView.viewWithTag(0)?.tag = 1000 //prevent confusion when looking up images
setupList()
}
}listView.viewWithTag(0)?.tag = 1000 这一行代码到底有什么作用,他虽然加了注释我也不是很明白,求大神回答。
PHPz2017-04-17 17:32:46
Il utilise plus tard des balises commençant à 0 pour identifier chaque UIIamgeView, il doit donc changer la balise de la vue qui vaut 0 dans la listView (le type est UIScrollView) pour éviter la duplication avec les balises qu'il ajoute plus tard .
Il s’avère que l’analyse ci-dessous n’est pas claire. L’idée est fausse mais la conclusion est correcte. C’est de ma faute, je suis désolé ! Mis à jour comme suit :
Score total et structure : La conclusion originale est correcte. La vue dont la balise passe de 0 à 1000 est la barre de défilement horizontale, mais l'idée est fausse. . . Bien que cela ne soit pas indiqué dans la réponse, je vais l'ajouter en détail
Écrivez d’abord deux choses qui peuvent être apprises du document :
La déclaration tag en Swift est comme ceci : var tag: Int Et il y a ce paragraphe sous le document :
Discussion
La valeur par défaut est 0. Vous pouvez définir la valeur de cette balise et utiliser cette valeur pour identifier la vue ultérieurement.
On peut voir ici que le type de balise n'est pas facultatif, ce qui signifie que UIView doit avoir une balise. La discussion a souligné que la valeur par défaut est 0.
L'interface de la question ressemble désormais à ceci :
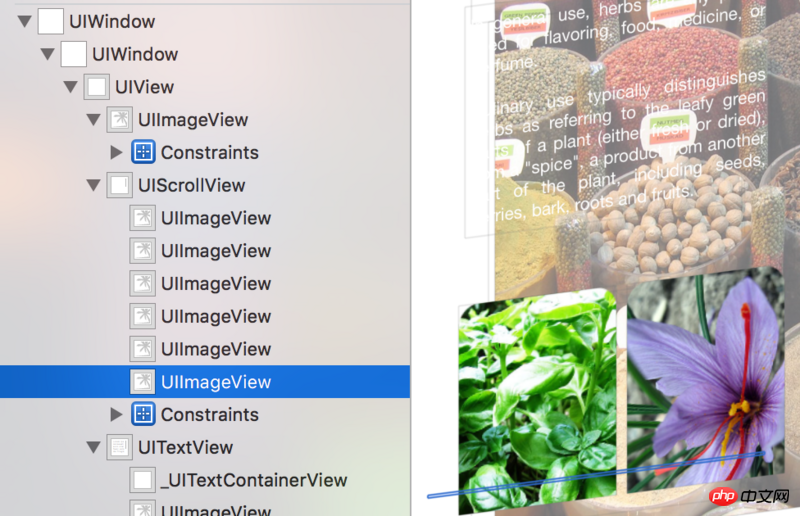
listView(UIScrollView): tag == 1000 // 1
|-横滚动条(UIView): tag == 0Remarque 1 : Correct. . . Il a défini la balise de listView sur 1000 dans StoryBoard, comme indiqué ci-dessous. La barre de défilement horizontale n'est pas modifiée ici car il est difficile de définir la balise dans StoryBoard. N'oubliez pas cela et utilisez-le immédiatement. 
(tag dans le coin inférieur droit = 1000)
Ensuite le document de - viewWithTag: contient le paragraphe suivant
Discussion
Cette méthode recherche dans la vue actuelle et toutes ses sous-vues la vue spécifiée.
La méthode`viewWithTag:` recherche la vue elle-même et ses sous-vues.
Comme mentionné ci-dessus, la balise de listView a été modifiée en 1000 dans StoryBoard. Par conséquent, lors de l'exécution de listview.viewWithTag(0) dans la question, la première chose trouvée n'est pas la listView elle-même, mais les barres de défilement dans ses sous-vues. Changez ensuite la balise de la barre de défilement en 1000
Donc revenons à la conclusion précédente, la vue avec le tag 0 c'est ça :


Barre de défilement horizontale XD. . .
Ma capacité à m’exprimer est limitée. . . C'est une chose si simple que j'en ai presque le vertige. Il vaut mieux que je donne un exemple :


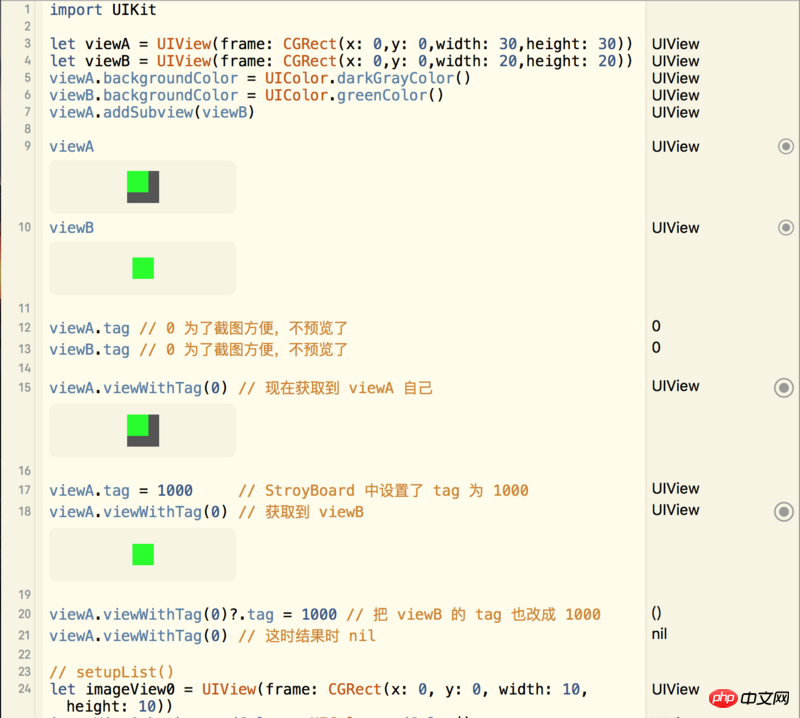
Code aire de jeux dans l'image :
import UIKit
let viewA = UIView(frame: CGRect(x: 0,y: 0,width: 30,height: 30))
let viewB = UIView(frame: CGRect(x: 0,y: 0,width: 20,height: 20))
viewA.backgroundColor = UIColor.darkGrayColor()
viewB.backgroundColor = UIColor.greenColor()
viewA.addSubview(viewB)
viewA
viewB
viewA.tag // 0 为了截图方便,不预览了
viewB.tag // 0 为了截图方便,不预览了
viewA.viewWithTag(0) // 现在获取到 viewA 自己
viewA.tag = 1000 // StroyBoard 中设置了 tag 为 1000
viewA.viewWithTag(0) // 获取到 viewB
viewA.viewWithTag(0)?.tag = 1000 // 把 viewB 的 tag 也改成 1000
viewA.viewWithTag(0) // 这时结果时 nil
// setupList()
let imageView0 = UIView(frame: CGRect(x: 0, y: 0, width: 10, height: 10))
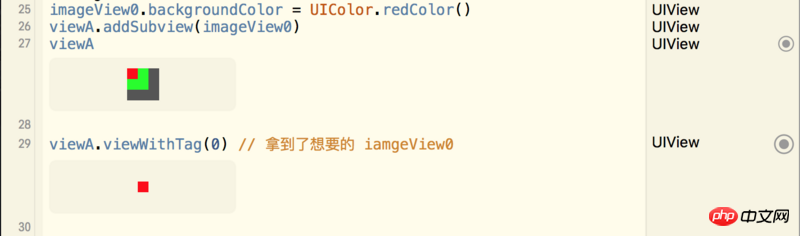
imageView0.backgroundColor = UIColor.redColor()
viewA.addSubview(imageView0)
viewA
viewA.viewWithTag(0) // 拿到了想要的 iamgeView0