- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
1,Android布局上面一个FrameLayout,下面一个Gridview,如何让Gridview滚动的时候可以全屏滚动。
2,布局代码
<?xml version="1.0" encoding="UTF-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/anchor"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/grey_white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="45.0dip"
android:background="@drawable/top_bg" >
<TextView
android:id="@+id/activity_title"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:gravity="center"
android:text="最新上映"
android:textColor="@color/white"
android:textSize="17.0dip" />
</LinearLayout>
<FrameLayout
android:id="@+id/linearlayout_images_slide"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<android.support.v4.view.ViewPager
android:id="@+id/image_slide_page"
android:layout_width="fill_parent"
android:layout_height="150dip"
android:focusable="true" />
<RelativeLayout
android:id="@+id/layout_title_text"
style="@style/Transparent"
android:layout_width="match_parent"
android:layout_height="30dp"
android:layout_gravity="bottom"
android:background="#55000000" >
<RelativeLayout
android:id="@+id/layout_bar_image"
android:layout_width="match_parent"
android:layout_height="1dip"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:background="@drawable/image_page_bg" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:orientation="horizontal" >
<TextView
android:id="@+id/tvSlideTitle"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:gravity="center_vertical"
android:textColor="@android:color/white"
android:textSize="12sp" />
<LinearLayout
android:id="@+id/layout_circle_images"
android:layout_width="wrap_content"
android:layout_height="15sp"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp"
android:layout_toRightOf="@id/tvSlideTitle"
android:gravity="right|center"
android:orientation="horizontal" />
</RelativeLayout>
</RelativeLayout>
</FrameLayout>
<GridView
android:id="@+id/anchor_view"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/title_bar_text"
android:layout_marginLeft="0dip"
android:layout_marginRight="5dip"
android:cacheColorHint="#00000000"
android:columnWidth="2dip"
android:listSelector="#00000000"
android:numColumns="3" >
</GridView>
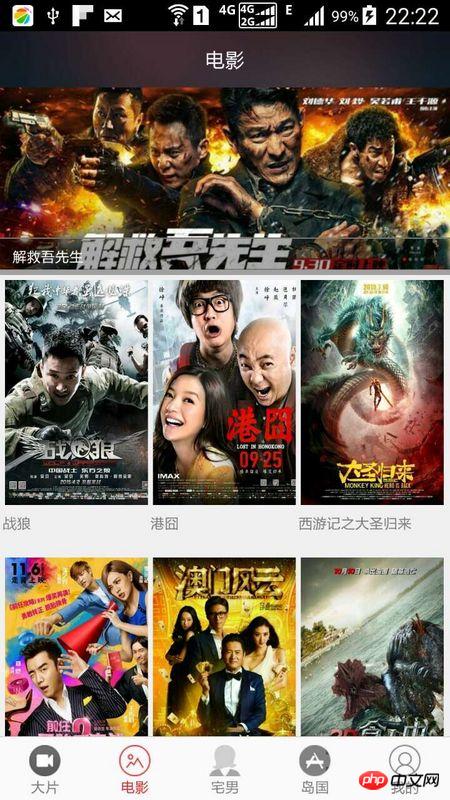
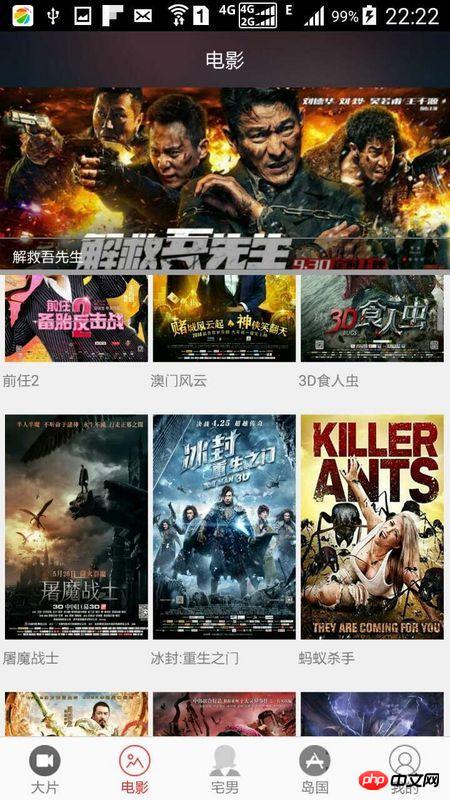
</LinearLayout>3,图片
如图1,是没有拖动的图片,下面的图是拖动的效果。拖动的时候上面的幻灯不会动,所以只能拖动下面一点距离。


请问怎么样才可以下面的gridview往上拖动的时候。上面的幻灯也会向上滚动。
黄舟2017-04-17 16:39:39
谢谢诸位的解答,最终使用了为gridview增加一个headview的方法解决了。
具体方法参见此链接:http://blog.csdn.net/zhzhyang0313/articl...
巴扎黑2017-04-17 16:39:39
recyclerview 的header不知道能不能解决,可以试试
http://www.open-open.com/lib/view/open1434422599926.html
怪我咯2017-04-17 16:39:39
1。其实整个界面可以用recycleView+gridLayoutManager来实现,这样就直接可以滑动啦。
2.如果就是你这样的布局,你可以在gridView的ontouchEvent里面用Scroller类来实现对上面的滑动
ringa_lee2017-04-17 16:39:39
首先你得改布局,当前这个布局是无法实现你的需求的。可以考虑在ScrollView中嵌套GridView,会是相对简单的实现思路,这个方案你需要解决两个滚动view的冲突问题,问题的解决也相对容易一些,可以参考这个办法ScrollView嵌套GridView冲突解决
PHP中文网2017-04-17 16:39:39
方案1:用一个ListView来实现,顶上的幻灯片就是HeaderView,listview item布局就用两个横向的item,禁用onItemClick,手动对每个item加点击事件。
方案2:用recyclerView来实现,有不少开源组件可以很方便的给recyclerview添加headerview https://github.com/search?utf8=%E2%9C%93&q=header+footer+recyclerview,然后用gridLayoutManager来实现就好了。
不推荐用scrollview嵌套gridview来实现,这和scrollview+linearlayout无异,没有item复用的功能。