- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
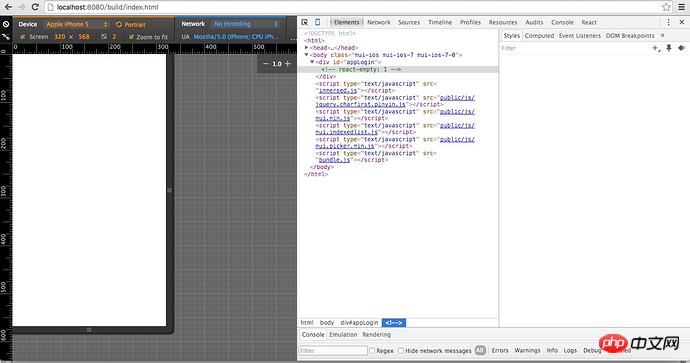
开发环境用webpack-dev-server运行是可以的,生产模式下打包后把文件放到tomcat下打开首页就是空白页了,而且没有报错
下面是我app.js里的代码,如果去掉Provider,直接引入组件是可以显示的,加上react-redux后页面就是空白了,请各位帮我看看问题
/*
--- 引入切换动画插件 ---
*/
const App = ({ children, location }) => (
<p className='routerBox'>
<QueueAnim>
{React.cloneElement(children, {key: location.pathname})}
</QueueAnim>
</p>
)
/*
--- 注册store ---
*/
const store = createStore(reducer);
/*
--- 路由 ---
*/
const renders = () => {
render(
<Provider store={store}>
<Router history={browserHistory}>
<Route path ='/' component={App}>
<IndexRoute component={Signin}/>
<Route path='signin' component={Signin}/>
<Route path='index' component={Index}/>
<Route path='modifypwd' component={Modifypwd}/>
<Route path='userdetail' component={Userdetail}/>
<Route path='useredit' component={Useredit}/>
<Route path='customerItem' component={CustomerItem}/>
<Route path='customerAdd' component={CustomerAdd}/>
<Route path='customerDetail/:id' component={CustomerDetail}/>
<Route path='customerWriteinto' component={CustomerWriteinto}/>
<Route path='customerWriteintoEdit' component={CustomerWriteintoEdit}/>
<Route path='customerTran' component={CustomerTran}/>
<Route path='customerInto' component={CustomerInto}/>
<Route path='customerList' component={CustomerList}/>
<Route path='customerEdit' component={CustomerEdit}/>
</Route>
</Router>
</Provider>,document.getElementById('appLogin')
);
}
renders();
/*
--- 监听当前状态,判断是否重新渲染 ---
*/
store.subscribe(renders);