- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
请原谅我这很不清楚的表述。因为我不是h5程序员,临时硬顶的。
我在做一个七牛云上传相关的后台管理,因为上传时,要替换掉在七牛云上对应的图片,因为七牛云js_sdk给的formdata.html只有直接上传,同时一次只能上传一个文件。所以我只能尝试去修改。现在网页效果是这样的。
我的想法是点击其中一个,我可以知道我点的是1234中的哪一个。
h5代码如下:
<label for="userfile" name = "1">
<em>点此上传1</em>
</label>
<label for="userfile" name= "2">
<em>点此上传2</em>
</label>
<label for="userfile" name = "3">
<em>点此上传3</em>
</label>
<label for="userfile" name = "4">
<em>点此上传4</em>
</label>
七牛云sdk中change事件部分代码如下:
$("#userfile").change(function() { // you can ues 'onchange' here to uplpad
//automatically after select a file
//之前直接$(this)后来发现获取的是选中的的文件而不是label标签
$uploadedResult.html('');
var selectedFile = $userfile.val();
因为我本来是个Unity程序员所以我去百度,google根本不知道我应该如何去表述这个问题。所以请大神们帮忙时,最好具体说一下具体用到了什么东西。感激不尽QAQ
伊谢尔伦2017-04-17 15:18:57
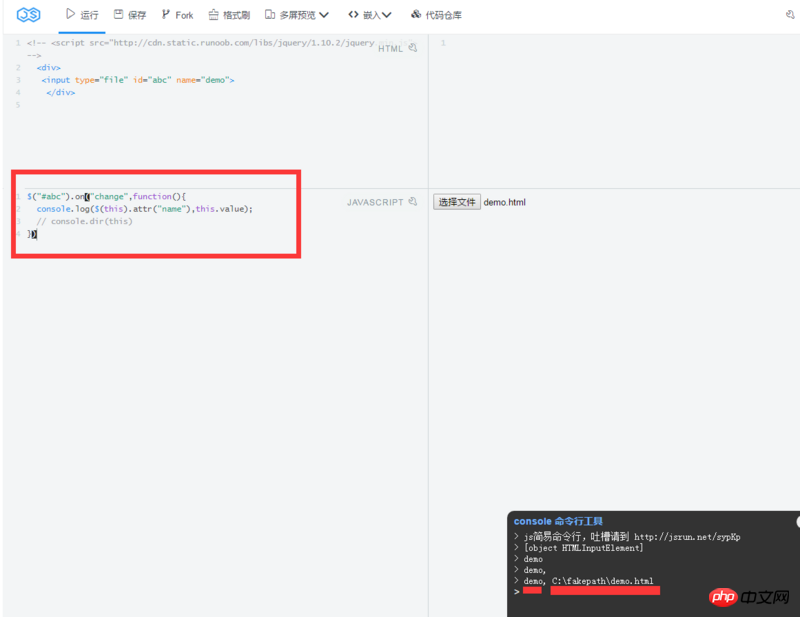
$(this).attr("name");//console.log($(this).attr("name"));放在change的function里面试试
点我去看看效果