- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
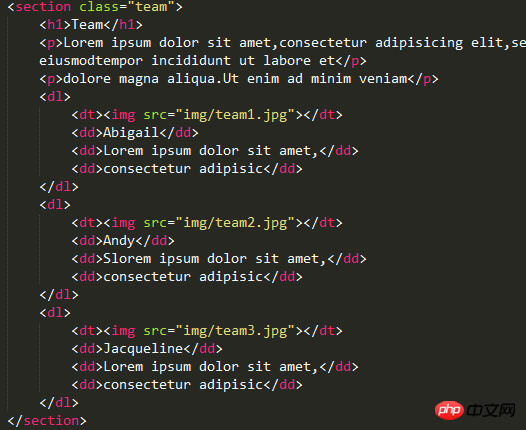
html代码如下:
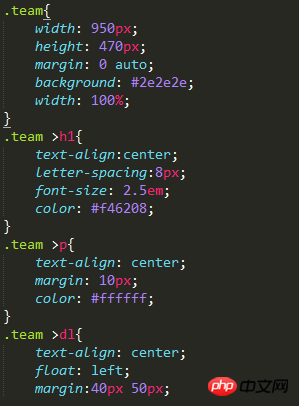
css代码如下:
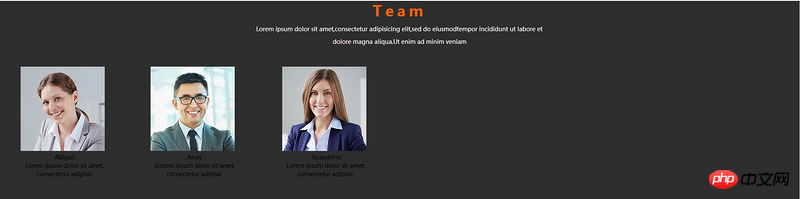
然后我现在出来是这个效果

效果图是这样的:

文字颜色还有标题和文字之间间距可以忽略。。就是想问一下下面的图片和文字如何居中。我之前设置width的像素可以达到居中效果,但是背景色就不能铺满,然后使用width:100%之后就无法居中了。之前使用的margin 0 auto失效,然后尝试text-align:center也没有效果。请问大家有没有什么好的方法解决。
大家讲道理2017-04-17 15:06:10
对于你的这种情况元素居中有两种方法:
flex布局:
.team{
width:950px;
height:470px;
background:#2e2e2e;
display: flex;
align-items: center;
justify-content: center;
}2.transfrom来居中
在.team中加入:position: relative;
在dl标签里加入:
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);参考链接:transform居中