css - 新手做响应式布局, 断点过后右侧出现空白,求帮助,谢谢。

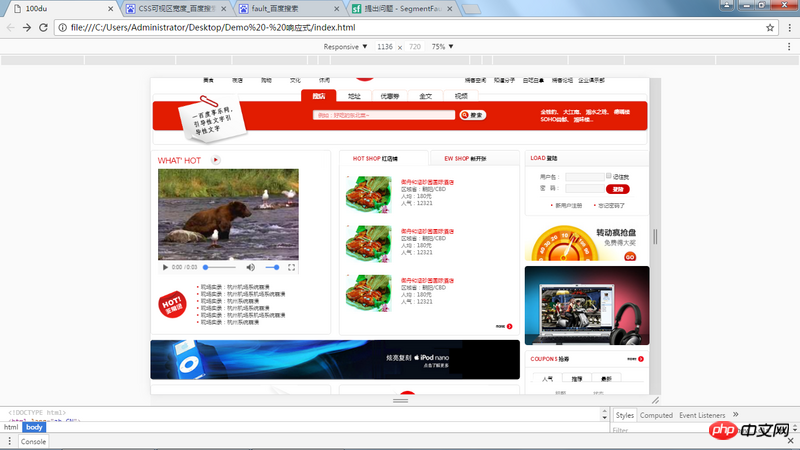
大屏幕的时候还是好的。
断点过后开始右侧有空白。可视区越小,空白就越大……
求解救啊!
以下为HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<title>100du</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--[if lte IE8]>
<p>你的浏览器太老了 请到<a href="http://browsehappy.com">这里</a>升级</p>
<![endif]-->
<header class="gradient">
<p class="city fl">
<em>切换城市:</em>
<a href="#" class="active">北京</a>
<a href="#">上海</a>
<a href="#">广州</a>
<a href="#">深圳</a>
<a href="#">长春</a>
</p>
<p class="link fr">
<a href="#" class="active">加盟100度</a>
<a href="#">店铺管理</a>
</p>
</header>
<!-- .................................................................................................................................. -->
<nav>
<ul class="nav_1 fl">
<li><a href="#" class="bg1"></a>美食</li>
<li><a href="#" class="bg2"></a>夜店</li>
<li><a href="#" class="bg3"></a>购物</li>
<li><a href="#" class="bg4"></a>文化</li>
<li><a href="#" class="bg5"></a>休闲</li>
</ul>
<ul class="nav_2 fr">
<li><a href="#" class="bg6"></a>烧客空间</li>
<li><a href="#" class="bg7"></a>知道分子</li>
<li><a href="#" class="bg8"></a>白吃白拿</li>
<li><a href="#" class="bg9"></a>烧客论坛</li>
<li><a href="#" class="bg10"></a>企业俱乐部</li>
</ul>
<p><img src="img/logo.png"></p>
</nav>
<!-- .................................................................................................................................. -->
<p id="search">
<p class="bar">
<ul class="nav">
<li class="active">搜店</li>
<li>地址</li>
<li>优惠券</li>
<li>全文</li>
<li>视频</li>
</ul>
</p>
<p class="form">
<form action="#">
<input class="text" type="text" value="例如:好吃的东北菜~" />
<input class="btn" type="submit" value="" />
</form>
</p>
<p class="key_text">
<a href="#">金钱豹、</a>
<a href="#">大江南、</a>
<a href="#">湘水之珠、</a>
<a href="#">德瑀楼</a>
</br>
<a href="#">SOHO尚都、</a>
<a href="#">湘味楼...</a>
</p>
<p class="img"></p>
</p>
<!-- .................................................................................................................................. -->
<p class="warp clear">
<main class="fl">
<section class="clear">
<p class="options video fl">
<p class="video_title">
<h3>WHAT' HOT</h3>
<p><img src="img/video.gif"></p>
</p>
<video src="video/movie.ogg" controls="controls"></video>
<ul>
<li><a href="#">现场实录:杭州机场系统崩溃</a></li>
<li><a href="#">现场实录:杭州机场系机场系统崩溃</a></li>
<li><a href="#">现场实录:杭州系统崩溃</a></li>
<li><a href="#">现场实录:杭州机场系统崩溃</a></li>
<li><a href="#">现场实录:杭州机场系机场系统崩溃</a></li>
<li><a href="#">现场实录:杭州系统崩溃</a></li>
</ul>
</p>
<p class="content fr">
<ul class="nav">
<li class="active fl">
<h2>
<strong><em>HOT SHOP </em>红店铺</strong>
</h2>
</li>
<li class="gradient fr">
<h2>
<strong><em>EW SHOP </em>新开张</strong>
</h2>
</li>
</ul>
<p class="con">
<ul>
<li class="clear">
<img class="fl" src="img/content/hot_list_pic1.gif">
<p class="fr">
<strong><a href="#">御舟和涵珍园国际酒店</a></strong><br>
区域省:朝阳/CBD<br>
人均:180元<br>
人气:12321<br>
</p>
</li>
<li class="clear">
<img class="fl" src="img/content/hot_list_pic1.gif">
<p class="fr">
<strong><a href="#">御舟和涵珍园国际酒店</a></strong><br>
区域省:朝阳/CBD<br>
人均:180元<br>
人气:12321<br>
</p>
</li>
<li class="clear">
<img class="fl" src="img/content/hot_list_pic1.gif">
<p class="fr">
<strong><a href="#">御舟和涵珍园国际酒店</a></strong><br>
区域省:朝阳/CBD<br>
人均:180元<br>
人气:12321<br>
</p>
</li>
</ul>
<a class="more" href="#">
<img src="img/more.gif">
</a>
</p>
</p>
<!-- ................................................................. -->
</section>
<p class="main_ad">
<img src="img/ad/ad1.jpg">
</p>
<section class="clear YODAY">
<p class="options fl today">
<p class="new_title">
<h2 class="lucky">
<strong>LUCKY YODAY</strong>
<span>每日活动</span>
<em>2016.6</em>
</h2>
</p>
<p class="con clear">
<p class="img fl">
<span class="mask"></span>
<img src="img/content/today1.gif">
</p>
<p class="fr text">
<h2>
<em>02</em>
<em>11</em>
<span>本日主题:电商网站</span>
</h2>
<p>迟到的荣誉——啦啦啦,现在还写电商网站,红烧肉红烧肉~~</p>
</p>
</p>
<p class="calendar">
<h2>
<span>MON</span>
<span>TUE</span>
<span>WED</span>
<span>THU</span>
<span>FRI</span>
<span>SAT</span>
<span>SUN</span>
</h2>
<ol>
<li class="normal">29</li>
<li class="normal">30</li>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21<img class="active" src="img/content/today1.gif" alt="" /></li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25<img class="img" info="迟到的荣誉——啦啦啦,现在还写电商网站,呃好吧,没词儿了~~" src="img/content/today2.gif" alt="" /></li>
<li>26</li>
<li>27</li>
<li>28</li>
<li>29<img class="img" info="气质美女,陪谁去过明天的情人节?" src="img/content/hot10.gif" alt="" /></li>
<li>30<img class="img" info="帅哥是谁?陪谁去过情人节?" src="img/content/hot11.gif" alt="" /></li>
<li>31</li>
<li class="normal">1</li>
<li class="normal">2</li>
<li class="normal">3</li>
<li class="normal">4</li>
<li class="normal">5</li>
<li class="normal">6</li>
<li class="normal">7</li>
<li class="normal">8</li>
<li class="normal">9</li>
</ol>
</p>
<p class="today_info" style="display: none;">
<img class="fl" src="img/content/today2.gif">
<p class="fr">
<h2><strong>MON</strong>本日主题</h2>
<p>迟到的荣誉——啦啦啦,现在还写电商网站,红烧肉红烧肉~~</p>
</p>
<span></span>
</p>
</p>
<p class="options fr">
<p class="new_title">
<h2 class="recommdne">
<strong>RECOMMDNE</strong>
<span>精彩推荐</span>
</h2>
</p>
<p class="pic_tab">
<ul>
<li><a href="#"><img src="img/content/img1.gif"></a></li>
<li style="display: none;"><a href="#"><img src="img/content/img2.gif"></a></li>
<li style="display: none;"><a href="#"><img src="img/content/img3.gif"></a></li>
</ul>
<ol>
<li class="active"><img src="img/content/img1.gif"></li>
<li><img src="img/content/img2.gif"></li>
<li><img src="img/content/img3.gif"></li>
</ol>
<p>爸爸去哪啦!</p>
</p>
<ul class="recommend_list">
<li>
<em><img src="img/content/recommend_list1.gif"></em>
<a href="#">老店换新颜,丰泽园野重张亮相...</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list2.gif"></em>
<a href="#">生活中哪些商品的包装有缺陷呢</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list1.gif"></em>
<a href="#">老店换新颜,丰泽园野重张亮相...</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list2.gif"></em>
<a href="#">生活中哪些商品的包装有缺陷呢</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list1.gif"></em>
<a href="#">老店换新颜,丰泽园野重张亮相...</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list2.gif"></em>
<a href="#">生活中哪些商品的包装有缺陷呢</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list1.gif"></em>
<a href="#">老店换新颜,丰泽园野重张亮相...</a>
<span>14/02/17</span>
</li>
<li>
<em><img src="img/content/recommend_list2.gif"></em>
<a href="#">生活中哪些商品的包装有缺陷呢</a>
<span>14/02/17</span>
</li>
</ul>
</p>
</section>
<section class="clear">
<p class="content fl">
<ul class="nav">
<li class="active fl">
<h2>
<strong><em>SUBWAY </em>地铁交通</strong>
</h2>
</li>
<li class="gradient fr">
<h2>
<strong><em>MAP </em>生活圈</strong>
</h2>
</li>
</ul>
<p class="con">
<img class="con_img" src="img/content/123.gif">
</p>
</p>
<p class="options fr">
<p class="bbs">
<h2>
<strong><em>BBS </em>论坛</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
<ol>
<li class="active">
<em>阿瑞斯</em>
<b>ONE</b>
<img src="img/content/bbs_img1.gif">
<span>01</span>
<a href="#">保证你没见过的古怪餐厅</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>TWO</b>
<img src="img/content/bbs_img1.gif">
<span>02</span>
<a href="#">红烧肉红烧肉红烧肉红烧肉</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>THREE</b>
<img src="img/content/bbs_img1.gif">
<span>03</span>
<a href="#">地三鲜地三鲜地三鲜地三鲜</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>FOUR</b>
<img src="img/content/bbs_img1.gif">
<span>04</span>
<a href="#">小鸡蘑菇小鸡蘑菇小鸡蘑菇</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>FIVE</b>
<img src="img/content/bbs_img1.gif">
<span>05</span>
<a href="#">电商网站电商网站电商网站</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>SIX</b>
<img src="img/content/bbs_img1.gif">
<span>06</span>
<a href="#">鱼鱼鱼鱼鱼鱼鱼鱼鱼鱼鱼</a>
<strong>世说新语</strong>
</li>
<li>
<em>阿瑞斯</em>
<b>SEVEN</b>
<img src="img/content/bbs_img1.gif">
<span>07</span>
<a href="#">烤冷面烤冷面烤冷面烤冷面</a>
<strong>世说新语</strong>
</li>
</ol>
</p>
</p>
</section>
<!-- ................................................................. -->
<p class="main_ad">
<img src="img/ad/ad1.jpg">
</p>
<section class="clear">
<p class=" know options fl">
<p>
<h2>
<strong><em>LIFESTYLE ADVICE </em>知道分子</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="tab">
<ul class="gradient">
<li class="active">有人在问</li>
<li>有人知道</li>
<li>热门问题</li>
</ul>
</p>
<ul class="list_section tabCon3">
<li class="title">
<span class="col1">标题</span>
<span class="col2">状态</span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>美食</span>]</em> 老北京一尊京一尊京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico2.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>美食</span>]</em> 老北京一尊京一尊京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico2.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
</ul>
<p class="soso">
<form action="#">
<strong>搜搜谁知道:</strong>
<input class="text" type="text" />
<input class="btn" type="submit" value="" />
</form>
</p>
</p>
<p class="options fr">
<p>
<h2>
<strong><em>HOT </em>红人烧客</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="hot_area">
<ul>
<li><img src="img/content/hot1.gif" alt="" /></li>
<li><img src="img/content/hot2.gif" alt="" /></li>
<li class="area1">
<p>
用户名:性感宝贝<br />
区域:朝阳CBD<br />
人气:124987
</p>
<img src="img/content/hot3.gif" alt="" />
</li>
<li><img src="img/content/hot4.gif" alt="" /></li>
<li><img src="img/content/hot5.gif" alt="" /></li>
<li class="area2"><img src="img/content/hot6.gif" alt="" /></li>
<li class="area2"><img src="img/content/hot7.gif" alt="" /></li>
<li><img src="img/content/hot8.gif" alt="" /></li>
<li><img src="img/content/hot9.gif" alt="" /></li>
<li class="area2"><img src="img/content/hot10.gif" alt="" /></li>
<li class="area2"><img src="img/content/hot11.gif" alt="" /></li>
</ul>
</p>
</p>
</section>
<!-- ................................................................. -->
<section class="clear">
<p class="options fl option_help">
<p>
<h2>
<strong><em>HELP </em>在线帮助</strong>
</h2>
</p>
<p class="address clear">
<p>您有任何问题,都可以通过全国负费电话,或通过在线客服与我们联系!</p>
<ul>
<li class="phone fl">4006-100-516</li>
<li class="email fr" >100do.com@live.cn</li>
</ul>
</p>
<p class="clear help">
<dl class="fl">
<dt>用户帮助</dt>
<dd><a href="#">金币是什么</a></dd>
<dd><a href="#">怎样查看我的等级</a></dd>
<dd><a href="#">怎么赚积分</a></dd>
</dl>
<dl class="fr">
<dt>商户帮助</dt>
<dd><a href="#">如何成为明星商户</a></dd>
<dd><a href="#">邮件推广</a></dd>
<dd><a href="#">论坛推广方法</a></dd>
</dl>
</p>
</p>
<p class="options fr options_6">
<p>
<h2>
<strong><em>100DU IN THE MEDIA </em>媒体声音</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="media">
<li>
<a href="#"><img src="img/content/media1.gif" alt="1" /></a>
<p>日本最大的财经杂志《钻石周刊》对100度享乐网的报道</p>
</li>
<li>
<a href="#"><img src="img/content/media2.gif" alt="2" /></a>
<p>视频网站100度享乐网获得网络视听许可证</p>
</li>
<li>
<a href="#"><img src="img/content/media3.gif" alt="3" /></a>
<p>互联网上的视频橱窗</p>
</li>
<li>
<a href="#"><img src="img/content/media4.gif" alt="4" /></a>
<p>享乐主义的机会</p>
</li>
</p>
</p>
</section>
</main>
<!-- .................................................................................................................................. -->
<aside class="fr">
<p class="side_options login">
<p class="login">
<h2 class="gradient"><em>LOAD </em>登陆</h2>
<p class="form">
<form action="#">
<ul>
<li>
<span>用户名:</span>
<input class="text" type="text" />
<label>
<input type="checkbox" />
<strong>记住我</strong>
</label>
</li>
<li>
<span>密 码:</span>
<input class="text" type="password" />
<input class="btn" type="submit" value="登陆" />
</li>
</ul>
</form>
</p>
<p>
<a href="#">新用户注册</a>
<a href="#">忘记密码了</a>
</p>
</p>
</p>
<!-- ................................................................. -->
<p class="side_ad">
<img src="img/ad/ad2.jpg">
</p>
<p class="side_ad side_ad2">
<img src="img/ad/ad3.jpg">
</p>
<!-- ................................................................. -->
<p class="side_options">
<p>
<h2>
<strong><em>COUPONS </em>抢券</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="tab">
<ul class="gradient">
<li class="active">人气</li>
<li>推荐</li>
<li>最新</li>
</ul>
</p>
<p>
<ul class="list_section tabCon3">
<li class="title">
<span class="col1">标题</span>
<span class="col2">状态</span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>美食</span>]</em> 老北京一尊京</a>
</span>
<span class="col2"><img src="img/ico2.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>美食</span>]</em> 老北京一尊京</a>
</span>
<span class="col2"><img src="img/ico2.gif" alt="" /></span>
</li>
<li>
<span class="col1">
<a href="#"><em>[<span>休闲</span>]</em> 老北京一尊皇牛</a>
</span>
<span class="col2"><img src="img/ico1.gif" alt="" /></span>
</li>
</ul>
</p>
</p>
<!-- ................................................................. -->
<p class="side_options shop">
<p>
<h2>
<strong><em>SHOP </em>今日推荐</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p>
<ul class="pic_list">
<li class="clear">
<p class="fl img">
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p class="fr">
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
<li class="clear">
<p class="fl img">
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p class="fr">
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
<li class="clear">
<p class="fl img">
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p class="fr">
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
<li class="clear">
<p class="fl img">
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p class="fr">
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
</ul>
</p>
</p>
<!-- ................................................................. -->
<p class="side_options shop_360">
<p>
<h2>
<strong><em>360°SHOP </em>全景逛店</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="image">
<a href="#">
<img class="image" src="img/content/360.gif">
<span>CBD核心商圈尊崇典范</span>
</a>
</p>
</p>
<!-- ................................................................. -->
<p class="side_options sale">
<p>
<h2>
<strong><em>SHOP </em>折扣店</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="pic_warp">
<p class="clear pic">
<p class="fl img">
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p class="fr">
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</p>
</p>
<p>
<ul class="side_list">
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
<li><em>[<span>休闲</span>]  <a href="#"></em>东北菜可真好吃啊!</a></li>
</ul>
</p>
</p>
<!-- ................................................................. -->
<p class="side_options">
<p>
<h2>
<strong><em>COUPONS </em>最新加盟</strong>
<a href="#">
<img src="img/more.gif">
</a>
</h2>
</p>
<p class="coupons_pic">
<ul class="clear pic">
<li class="fl">
<p>
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p>
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
<li class="fr">
<p>
<a href="#"><img src="img/content/pic1.gif"></a>
</p>
<p>
<h3><a href="#">汉莱国际美食百汇</a></h3>
<p>
口味:<a href="#">创意中餐</a><br>
区域:<a href="#">朝阳/CBD</a>
</p>
</p>
</li>
</ul>
</p>
<p>
<ul class="side_list">
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
<li><em>[<span>分享</span>]</em>  <a href="#">我为啥爱吃东北菜</a></li>
</p>
</p>
</aside>
</p>
<!-- .................................................................................................................................. -->
<footer>
<a href="#">关于我们</a>|
<a href="#">联系我们</a>|
<a href="#">版权声明</a>|
<a href="#">加入我们</a>|
<a href="#">问题反馈</a>|
<a href="#">友情链接</a>|
<a href="#">网站地图</a>|
<a href="#">视频索引</a>|<br>
Copyright © 2008 www.100du.com 100度享乐网 版权所有
<span>京ICP证0843234号</span>
</footer>
</body>
</html>
以下是CSS
/*---------------样式重置---------------*/
body,h1,h2,h3,h4,p,dl,dd,ul,ol,form,input,textarea,th,td,select {
margin: 0;
padding: 0;
}
em {
font-style: normal;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
img {
border: none;
vertical-align: top;
}
input,textarea {
outline: none;
}
textarea {
resize: none;
overflow: auto;
}
html {
font-size: 62.5%;
}
body {
font-size: 1.2rem;
font-family: "微软雅黑";
}
/*---------------公共样式---------------*/
.clear {
zoom: 1;
}
.clear:after {
content:'';
display: block;
clear: both;
}
.fl {
float: left;
}
.fr