css - 为什么我的页面布局会有问题?
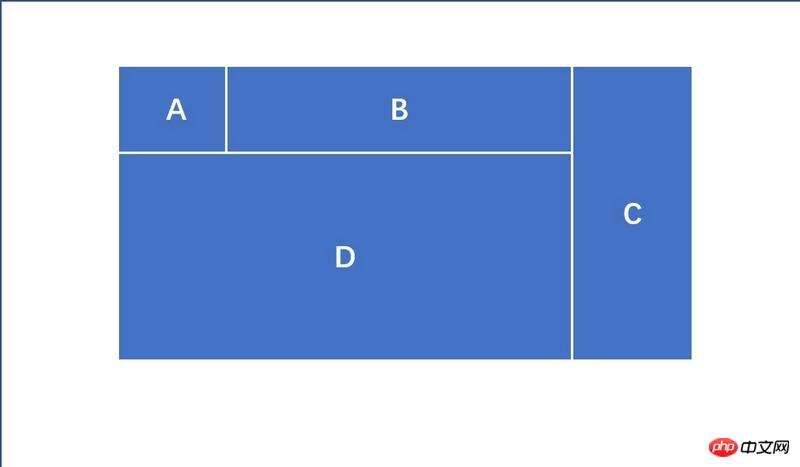
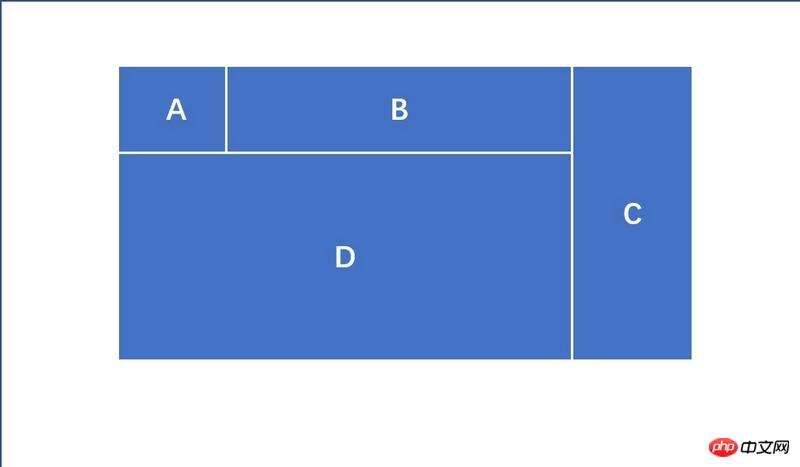
我想做一个如图的页面:
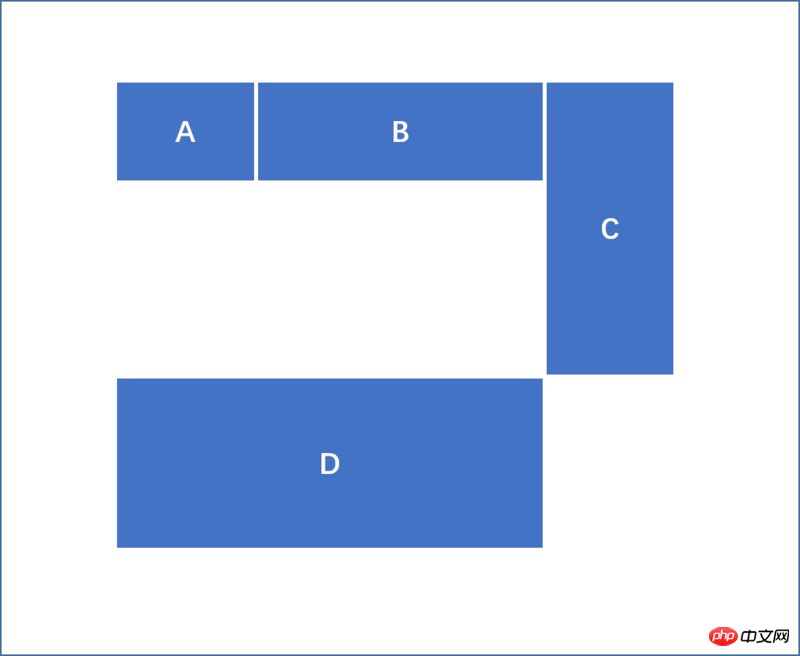
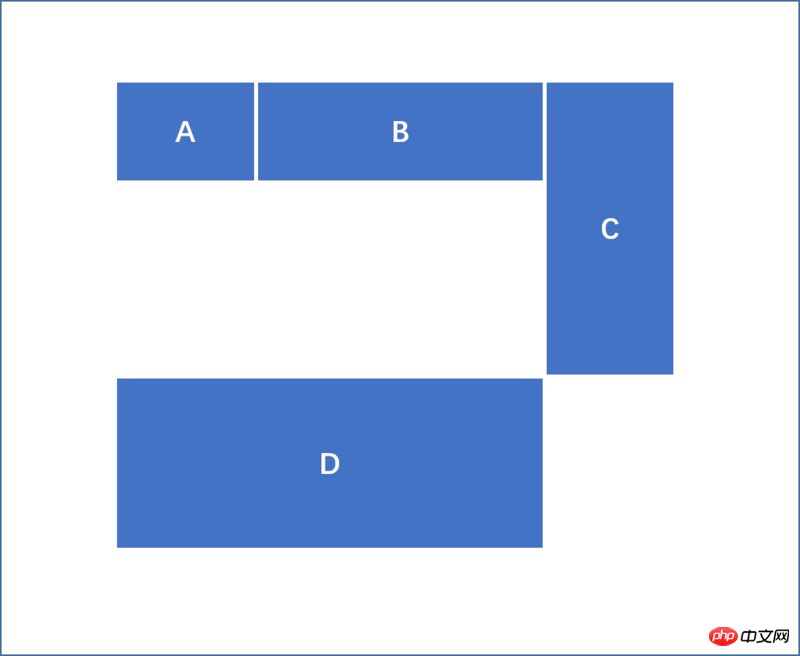
可是我的D部分总是到C的最下端,如图:
每个块我的css样式都设为:
{float: left;
display:block;}若想达到图1的效果,只有把D部分添加位置设置:
{position:absolute;}然后给D指定上部距离多少多少。
想知道有没有别的方法,不是使用absolute的?谢谢各位~
Maison > Questions et réponses > le corps du texte
我想做一个如图的页面:
可是我的D部分总是到C的最下端,如图:
每个块我的css样式都设为:
{float: left;
display:block;}若想达到图1的效果,只有把D部分添加位置设置:
{position:absolute;}然后给D指定上部距离多少多少。
想知道有没有别的方法,不是使用absolute的?谢谢各位~
迷茫2017-04-17 14:34:51
A B D 看成整体包在一个大块里,与 C 左右布局,A B 左右布局, D 正常流布局就可以了啊,你现在的问题是 A B C 都float 了,沾满了一行,D 当然会从第二行再开始 float 了
PHP中文网2017-04-17 14:34:51
//css
.right {
float:right;
}
.left {
float:left
}
.row::after{
content:'';
clear:both;
}
<p class="row">
<p class="left">
<p class="row">
<p class="left">A</p>
<p class="right">B</p>
</p>
<p>
D
</p>
</p>
<p class="side right"></p>
</p>