- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
使用edge浏览器ajax访问一个url,返回一个json字符串。
服务器使用expressjs,默认设置,只添加了etag,返回的http header在调试工具里是这个样子的
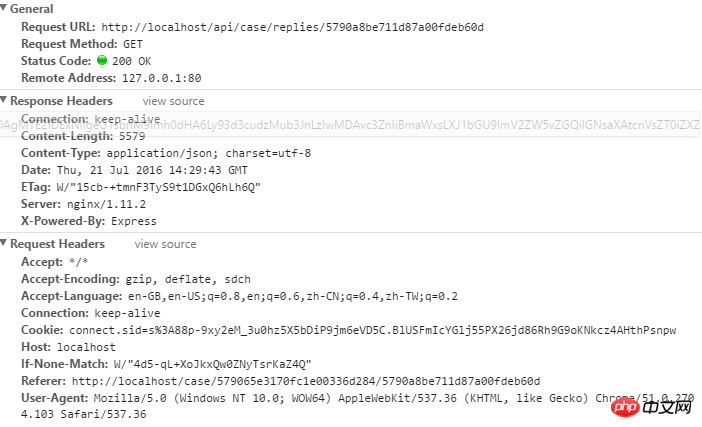
同样的url,chrome下是这样的
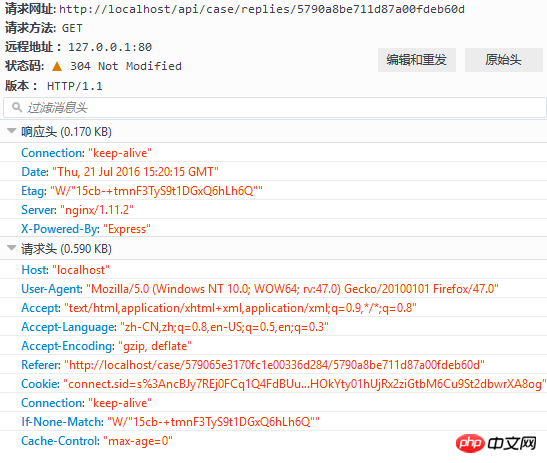
补充火狐下的样子
然后是使用js,console.log(xhr.getAllResponseHeaders())出来的结果
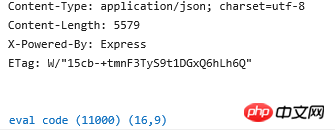
edge下
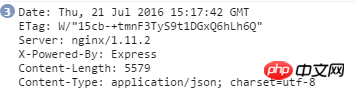
chrome下
火狐下
而request header是这样的
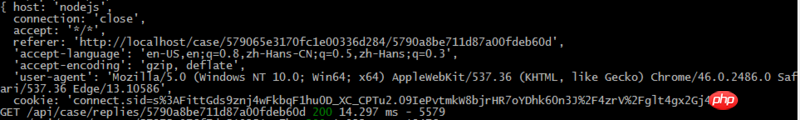
edge的
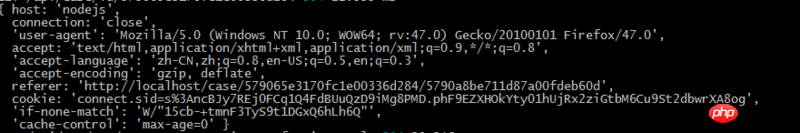
火狐的
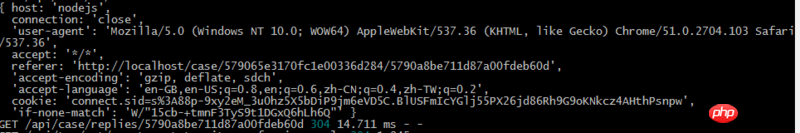
chrome的
可以很不明显的看到edge没有if-none-match这一项,因为它坚持使用200 from cache,我只能删除cache才能让他访问服务器,所以edge的是第一次访问
现在的情况是,我需要通过js刷新这个url返回的json字符串,chrome和火狐都正常,不变的话就是304,变了就是200 OK,但是edge就是一定要200 from cache,并且可以看到node这里确实没有收到edge发来的请求,它直接就使用缓存了,很讨厌,大家知不知道有什么好的解决办法
ajax的代码是这样的
const AjaxGet = function( method, url, callback ){
var xhr = new XMLHttpRequest()
xhr.open(method, url, true)
xhr.withCredentials = true
xhr.send()
xhr.onreadystatechange = function(){
if((xhr.readyState == XMLHttpRequest.DONE) && (xhr.status == 200)){
callback(JSON.parse(xhr.responseText))
}
}
}
ps.我觉得禁用etag应该不是个很好的主意,毕竟还是需要304的
ringa_lee2017-04-17 14:33:56
清理下缓存,然后在不修改服务端返回内容的情况下,前后两次在edge里访问同一个地址,然后截个图,信息包含完整点,至少包括:
request header
response header