- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
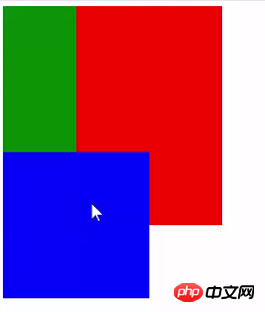
外层的p已经规定了height,为什么里面的p还能超出height的范围呢?尽管p是块级元素,但里层的两个p不是已经被包裹在外层的p范围了吗?
———————————————————————————————————————————
代码和效果

阿神2017-04-17 14:31:33
<p id="container">
<p id="child1"></p>
<p id="child2"></p>
</p>#container{
width:100px;
height:100px;
background:red;
overflow:hidden;
}
#child1{
width:60px;
height:60px;
background:blue;
}
#child2{
width:70px;
height:70px;
background:green;
}overflow 属性规定当内容溢出元素框时发生的事情。
默认的溢出操作:visible。(内容不会被修剪,会呈现在元素框之外。)
可能的值和选项:
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。
大家讲道理2017-04-17 14:31:33
p 是块级元素,默认情况下是不会水平排列的。在这种情况下,两个 ps 会在垂直方向上排列。我的理解是,当前的页面结构在 DOM 中是正确的,视觉上出现问题仅仅是因为 CSS 的设置,与 DOM 本身无关。但楼主的问题是一个非常好的关于设计的 Bug 问题,即如果接下来还有其他元素被添加在当前代码中,就会出现莫名的空白。所以网站在设计的时候,应该同时考虑 DOM 结构以及其如何通过 CSS 来布局。
希望能有所帮助。
PHPz2017-04-17 14:31:33
p元素默认的是块级元素(display:block),每个同级的p都是独占一行的,楼主你图片的效果是因为两个内层p的高度加起来超过了外层父元素p的高度,所以溢出来了,如果你外层父元素的高设置为height:auto,自撑高,或者你设置溢出隐藏(overflow:hidden)或者滚动效果(overflow-y:auto),就不会出现里面两个p跑出来的效果了
黄舟2017-04-17 14:31:33
这是因为你没有设置overflow的值。默认情况下,你的父级p content内的元素overflow的值为visible,所以会导致溢出的部分显示出来而超过父级p的高度,你可以通过设置
overflow:hidden
或者
overflow:scroll
来防止其子级元素因为因为超过父级宽高而溢出显示的问题,或者通过将高度设置为
height:auto
也可以。
大家讲道理2017-04-17 14:31:33
首先,p是块级元素,意味着默认的p是占满一行的,你设置了宽度也不妨碍它占满一行
父级p高度是300,第一个子p的高度是200,所以能被父p容纳,放在左上角,没问题
因为p占满一行,所以第二个子p必然放在第一个子p下面,高度还是200,超出了父p的高度,所以就溢出显示了