- communauté
- Apprendre
- Bibliothèque d'outils
- Loisirs
Maison > Questions et réponses > le corps du texte
http://cdn.aixifan.com/dotnet...
这个图片在网页上是没有后缀名的,下载下来是gif,请问是怎么实现的?
怪我咯2017-04-17 14:30:55
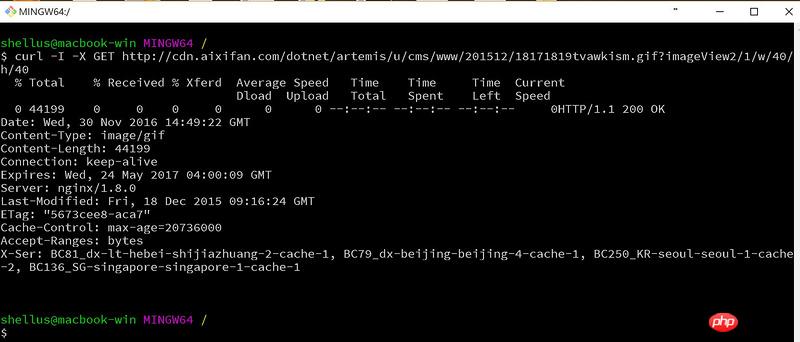
如下所示,因为Content-Type: image/gif这个header。
$ curl -I -X GET http://cdn.aixifan.com/dotnet/artemis/u/cms/www/201512/18171819tvawkism.gif?imageView2/1/w/40/h/40
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
0 44199 0 0 0 0 0 0 --:--:-- --:--:-- --:--:-- 0HTTP/1.1 200 OK
Date: Wed, 30 Nov 2016 14:49:22 GMT
Content-Type: image/gif
Content-Length: 44199
Connection: keep-alive
Expires: Wed, 24 May 2017 04:00:09 GMT
Server: nginx/1.8.0
Last-Modified: Fri, 18 Dec 2015 09:16:24 GMT
ETag: "5673cee8-aca7"
Cache-Control: max-age=20736000
Accept-Ranges: bytes
X-Ser: BC81_dx-lt-hebei-shijiazhuang-2-cache-1, BC79_dx-beijing-beijing-4-cache-1, BC250_KR-seoul-seoul-1-cache-2, BC136_SG-singapore-singapore-1-cache-1

而且,你平时看见的图片,之所以被浏览器作为图片显示,一般是apache或nginx之类的web server替你输出了MIME-Type,要么是因为它被写在<img src="xxx">里面, 请查阅nginx的配置:include /etc/nginx/mime.types; 其中/etc/nginx/mime.types这个文件记录了大部分常见的文件后缀名与MIME类型的关联。如果客户端请求的文件后缀在这个文件中,那么nginx会为你输出对应的content-type header。
如果解答了你的疑惑,请采纳哦
怪我咯2017-04-17 14:30:55
? 前面难道不是.gif,之前的gif已经代表了文件的后缀? 后面的内容叫传参
再说了,只要输出Content-Type: image/gif Content-Type: image/jpg的头,哪怕后缀是php都可以,
比如:https://www.load-page.com/base/attachment?id=777