css - 移动端调试问题??
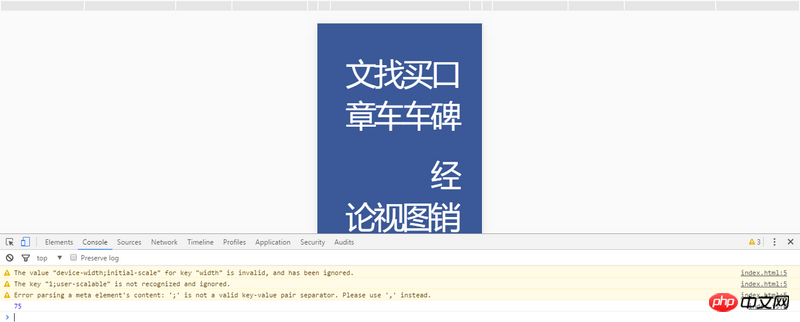
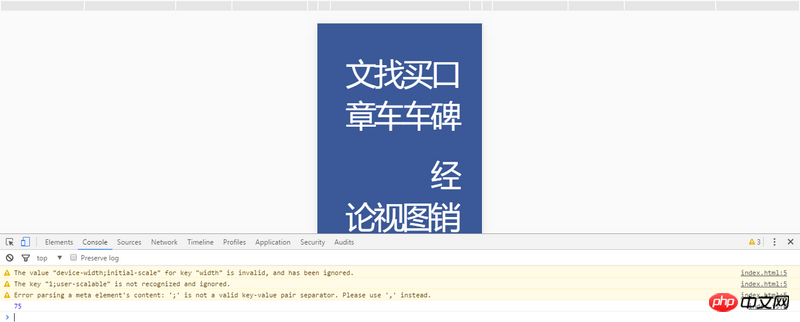
写的第一个移动端页面,想在chrome上调试一下,模拟手机的时候成这样了 为什么?下面打印的75是获取屏幕的宽度想设置rem? 为什么是75? 模拟IP6不应该是IP6的宽吗? 是因为分辨率的原因吗?怎么解决?
可能我问题没有说清楚,补充一下:我用chrome调试移动端页面,html:{font-size:12px},页面文字为1.5rem,然后我用chrome模拟IP6结果就像图上边那样了- -?(如果不模拟手机单纯拉窄屏幕是可以正常显示的)
Maison > Questions et réponses > le corps du texte
写的第一个移动端页面,想在chrome上调试一下,模拟手机的时候成这样了 为什么?下面打印的75是获取屏幕的宽度想设置rem? 为什么是75? 模拟IP6不应该是IP6的宽吗? 是因为分辨率的原因吗?怎么解决?
可能我问题没有说清楚,补充一下:我用chrome调试移动端页面,html:{font-size:12px},页面文字为1.5rem,然后我用chrome模拟IP6结果就像图上边那样了- -?(如果不模拟手机单纯拉窄屏幕是可以正常显示的)
迷茫2017-04-17 14:27:05
没太看懂你的问题,不过既然是分辨率的问题,我猜可能是因为“手机的实际分辨率≠网页的逻辑分辨率”
iPhone 6 Plus 的逻辑分辨率为什么是 414x736?